[ExtendScript]
ExtendScript Toolkitにコード整形機能をつけてみる
Adobeの英語フォーラムかなんかで見かけたんですけど、ESTKのDOMってそのままだとあんまりいじるところが無いですが、
#target estoolkit#dbg
っていうおまじないを書いておくと編集中のテキストを取得したりとかいろいろできるみたいです。ただしいちいち保存しないと実行させてくれない。
てことでなにかと嫌われがちなESTKですが、アレさえあればもっと愛されるツールになるのにっていうアレを実装してみました。
①コード整形には js-beautify を使わせてもらいます。https://github.com/beautify-web/js-beautify からダウンロードしてbeautify.jsを適当な場所に置きます。
(2019/09/11追記)
【ExtendScript】コード自動整形機能の追加方法について | CGメソッド
こちらのブログによると今のjs-beautifyにはExtendScriptで実行可能なbeautify.jsが含まれてないようです。過去のバージョンがダウンロードできるリンクも貼っていただいてます。ありがたやー。
(追記ここまで)
②以下のコードの6行目をbeautify.jsを置いた場所に応じて書き換え、jsxファイルとして保存します。
③これを実行すればメニューにツール>整形が追加されるわけですが、起動時に自動実行させるには、こいつをESTKの実行ファイルがあるフォルダの下の"Required"フォルダ内にぶち込んでやります。
これであんなに汚かったコードが…

なんということでしょう こんなに読みやすく…っていうほどでもないな。こりゃ例が悪いわ。1行目のaと2行目のbもちゃんと等幅フォント使ってれば揃います。

#target estoolkit#dbg
っていうおまじないを書いておくと編集中のテキストを取得したりとかいろいろできるみたいです。ただしいちいち保存しないと実行させてくれない。
てことでなにかと嫌われがちなESTKですが、アレさえあればもっと愛されるツールになるのにっていうアレを実装してみました。
①コード整形には js-beautify を使わせてもらいます。https://github.com/beautify-web/js-beautify からダウンロードしてbeautify.jsを適当な場所に置きます。
(2019/09/11追記)
【ExtendScript】コード自動整形機能の追加方法について | CGメソッド
こちらのブログによると今のjs-beautifyにはExtendScriptで実行可能なbeautify.jsが含まれてないようです。過去のバージョンがダウンロードできるリンクも貼っていただいてます。ありがたやー。
(追記ここまで)
②以下のコードの6行目をbeautify.jsを置いた場所に応じて書き換え、jsxファイルとして保存します。
#target estoolkit#dbg
var toolMenu = MenuElement.find ("toolA") || new MenuElement("menu", "ツール", "at the end of menubar", "toolA");
var beautifyCommand = MenuElement.find ("toolA/beautify") || new MenuElement("command", "整形", "at the end of toolA", "toolA/beautify");
var js_beautify = (function () {
var exports = {};
#include "C:\\lib\\beautify.js"
return exports;
})();
beautifyCommand.onSelect = function() {
try {
var editor = document.editor;
var selText=editor.textselection;
var code=selText.length>0?selText:editor.text;
code = code.replace(/^\s*#(?=(target|targetengine|include|includepath|script|strict))/mg, "//@");
if (code.indexOf("\"\"\"") > -1) {
if(!confirm("\"\"\"が含まれているため正常に整形できない可能性があります.\n続行しますか?")) return;
}
code = js_beautify.js_beautify(code);
if (selText.length>0) document.editor.textselection = code;
else editor.text = code;
} catch (e) {
alert(e);
}
}
③これを実行すればメニューにツール>整形が追加されるわけですが、起動時に自動実行させるには、こいつをESTKの実行ファイルがあるフォルダの下の"Required"フォルダ内にぶち込んでやります。
これであんなに汚かったコードが…
なんということでしょう こんなに読みやすく…っていうほどでもないな。こりゃ例が悪いわ。1行目のaと2行目のbもちゃんと等幅フォント使ってれば揃います。
PR
[イラレ]
イラレの画像再リンクをBridgeから行うためのスクリプトをつくったー
せっかく使いたい画像がBridge上で目の前にあるのに、OSのファイル選択ダイアログでちまちまフォルダたどっていって見つけなきゃいけない、みたいなの極力なくしたいよねっていう人のためのBridgeスクリプトを書いてみました。

※CS6@Win7で開発しています。CS5以下では動きません。CCは未知数。
①Bridgeを開いて、編集>環境設定からスタートアップスクリプトの『マイスタートアップスクリプトを表示』をクリック
②Startup Scriptsフォルダが開くので、ここに『イラレの選択画像をこれに再リンク.jsx』を置きます
③Bridgeを再起動すると「新しい機能を有効にしますか?」みたいなダイアログが出るのでOKを押します
①イラレ上で、リンク画像、埋め込み画像、またはそれらをクリッピングマスクしたものを1つだけ選択します
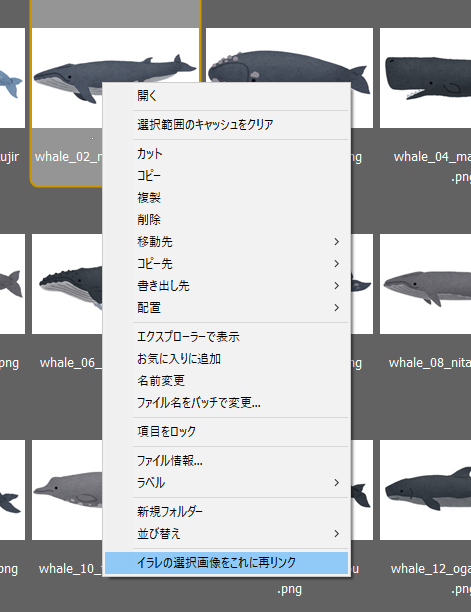
②Bridge上で画像ファイルを選択し、右クリックメニューから『イラレの選択画像をこれに再リンク』を実行します
③イラレ上で画像が置き換わります
※CS6@Win7で開発しています。CS5以下では動きません。CCは未知数。
使う準備
①Bridgeを開いて、編集>環境設定からスタートアップスクリプトの『マイスタートアップスクリプトを表示』をクリック
②Startup Scriptsフォルダが開くので、ここに『イラレの選択画像をこれに再リンク.jsx』を置きます
③Bridgeを再起動すると「新しい機能を有効にしますか?」みたいなダイアログが出るのでOKを押します
使い方
①イラレ上で、リンク画像、埋め込み画像、またはそれらをクリッピングマスクしたものを1つだけ選択します
②Bridge上で画像ファイルを選択し、右クリックメニューから『イラレの選択画像をこれに再リンク』を実行します
③イラレ上で画像が置き換わります
[未選択]
ExtendScript(CS6)で681字のUTF-8和文テキストファイルの読み込みに失敗する
いつも使ってるスクリプトがなんかあるテキストファイルだけうまく動かないなーってことがありまして、原因を調べてみたら記事タイトルのような真相だったのですが、CS6だけなのかなあ…
ExtendScriptでテキストファイルを読み込むスクリプトはたとえばこんな風に書きます。
var f=File("~/Desktop/あ.txt");
f.open("r");
var s=f.read();
f.close();
s;
これでテキストファイルのエンコードは自動判別してくれて、大抵の場合うまく読み込んでくれのでるのですが、
UTF-8(BOM無し)で681字程度の和文を読み込もうとすると失敗してしまうのです。
失敗ってのは具体的に言うと、Windowsではsが空文字列("")に、Macではおもいっきり文字化けします。
すべて2バイト文字で改行なしの文章で、1万字まで実験してみたところ、ダメだったのは681文字と682文字のときだけでした。ただし改行や半角文字が含まれると文字数は変わってきます。
f.encoding="UTF-8";
をopenする前に書いておけば正しく読めるようになります。
そもそも自動判別が上手くいかないことがあるというのは織り込んでおくべきことであって、BOM付きにするなり、encodingを指定するなりすればいいわけで、別にExtendScriptが(Adobeが)悪いと言いたいわけではありません。
CCがどうなってるのか気になるので試した方はぜひ教えてください。
↓681文字のテキスト
とかくに人の世は住みにくい。意地を通せば窮屈だ。情に棹させば流される。情に棹させば流される。智に働けば角が立つ。住みにくさが高じると、安い所へ引き越したくなる。山路を登りながら、こう考えた。山路を登りながら、こう考えた。意地を通せば窮屈だ。とかくに人の世は住みにくい。情に棹させば流される。意地を通せば窮屈だ。山路を登りながら、こう考えた。とかくに人の世は住みにくい。どこへ越しても住みにくいと悟った時、詩が生れて、画が出来る。意地を通せば窮屈だ。とかくに人の世は住みにくい。意地を通せば窮屈だ。山路を登りながら、こう考えた。智に働けば角が立つ。山路を登りながら、こう考えた。住みにくさが高じると、安い所へ引き越したくなる。山路を登りながら、こう考えた。どこへ越しても住みにくいと悟った時、詩が生れて、画が出来る。とかくに人の世は住みにくい。住みにくさが高じると、安い所へ引き越したくなる。情に棹させば流される。住みにくさが高じると、安い所へ引き越したくなる。とかくに人の世は住みにくい。情に棹させば流される。情に棹させば流される。どこへ越しても住みにくいと悟った時、詩が生れて、画が出来る。意地を通せば窮屈だ。住みにくさが高じると、安い所へ引き越したくなる。智に働けば角が立つ。山路を登りながら、こう考えた。情に棹させば流される。とかくに人の世は住みにくい。情に棹させば流される。智に働けば角が立つ。智に働けば角が立つ。意地を通せば窮屈だ。智に働けば角が立つ。とかくに人の世は住みにくい。どこへ越しても住みにくいと悟った時、詩が生れて、画が出来る。とかくに人の
ExtendScriptでテキストファイルを読み込むスクリプトはたとえばこんな風に書きます。
var f=File("~/Desktop/あ.txt");
f.open("r");
var s=f.read();
f.close();
s;
これでテキストファイルのエンコードは自動判別してくれて、大抵の場合うまく読み込んでくれのでるのですが、
UTF-8(BOM無し)で681字程度の和文を読み込もうとすると失敗してしまうのです。
失敗ってのは具体的に言うと、Windowsではsが空文字列("")に、Macではおもいっきり文字化けします。
すべて2バイト文字で改行なしの文章で、1万字まで実験してみたところ、ダメだったのは681文字と682文字のときだけでした。ただし改行や半角文字が含まれると文字数は変わってきます。
f.encoding="UTF-8";
をopenする前に書いておけば正しく読めるようになります。
そもそも自動判別が上手くいかないことがあるというのは織り込んでおくべきことであって、BOM付きにするなり、encodingを指定するなりすればいいわけで、別にExtendScriptが(Adobeが)悪いと言いたいわけではありません。
CCがどうなってるのか気になるので試した方はぜひ教えてください。
↓681文字のテキスト
とかくに人の世は住みにくい。意地を通せば窮屈だ。情に棹させば流される。情に棹させば流される。智に働けば角が立つ。住みにくさが高じると、安い所へ引き越したくなる。山路を登りながら、こう考えた。山路を登りながら、こう考えた。意地を通せば窮屈だ。とかくに人の世は住みにくい。情に棹させば流される。意地を通せば窮屈だ。山路を登りながら、こう考えた。とかくに人の世は住みにくい。どこへ越しても住みにくいと悟った時、詩が生れて、画が出来る。意地を通せば窮屈だ。とかくに人の世は住みにくい。意地を通せば窮屈だ。山路を登りながら、こう考えた。智に働けば角が立つ。山路を登りながら、こう考えた。住みにくさが高じると、安い所へ引き越したくなる。山路を登りながら、こう考えた。どこへ越しても住みにくいと悟った時、詩が生れて、画が出来る。とかくに人の世は住みにくい。住みにくさが高じると、安い所へ引き越したくなる。情に棹させば流される。住みにくさが高じると、安い所へ引き越したくなる。とかくに人の世は住みにくい。情に棹させば流される。情に棹させば流される。どこへ越しても住みにくいと悟った時、詩が生れて、画が出来る。意地を通せば窮屈だ。住みにくさが高じると、安い所へ引き越したくなる。智に働けば角が立つ。山路を登りながら、こう考えた。情に棹させば流される。とかくに人の世は住みにくい。情に棹させば流される。智に働けば角が立つ。智に働けば角が立つ。意地を通せば窮屈だ。智に働けば角が立つ。とかくに人の世は住みにくい。どこへ越しても住みにくいと悟った時、詩が生れて、画が出来る。とかくに人の
[イラレ]
イラレの配置画像用 変形パネルをつくったー
InDesignみたいに現在の変形値を取得したり変更したりできるタイプの変形パネルっぽいものを生成するIllustratorスクリプト(jsxbin)です。
たとえばこんなときに使えます。
・うっかりShift放して変形しちゃったけど縦横比を戻したい
・回転がかかった画像にさらにシアーをかけたい
・回転、シアーの角度を変更したい
・ある画像の変形値を別の画像にも適用したい
※リンク画像または埋め込み画像を選択して使用できます。たとえば「リンク画像を含むクリッピングマスク」を選択しても使用できません。リンク画像をダイレクト選択すれば使えます
※選択物が変更されたときに自動的にパネルの値が変わったりはしないので、いちいち「取得」ボタンを押さなきゃいけません。ある変形値を複数の画像に適用する場合などはかえって便利かも
※単位が表示されませんが、X,Yは%、回転・シアーは度(°)です。単位付き入力はできません
※「270°回転を270°とするか-90°とするか」というような細かい仕様はInDesignの変形パネルを真似してます
※リンク画像を埋め込み画像にするとX,Yのスケールが変わることがありますがイラレの仕様です
プロフィール
kawamoto_α
(あるふぁ(仮))
InDesignで新聞組版のようなことをしています。
ツイッタ
※ブラウザによっては当ブログからDLしたzipファイルが拡張子なしになることがあるようですが、.zipを補って開いてください。
イラレ用トーンカーブスクリプト(¥1500)
クロソイド式角丸長方形スクリプト(¥500)
Illustrator用
InDesign用
イラレスクリプトをキーボードショートカットで実行するやつ(Win用)
最近の記事
(02/17)
(01/12)
(01/06)
(12/24)
(12/03)
(10/08)
(10/06)
(09/07)
(08/04)
(06/24)
