[イラレ]
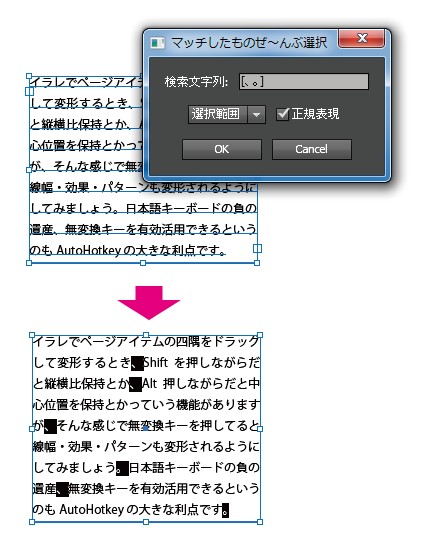
イラレスクリプトで正規表現検索したテキストを「すべて同時に選択」しちゃう
イラレってスクリプトからだと離れた箇所のテキストを同時に選択できるのですが、それを使ったスクリプトが出回ってるのを全く見ないあたり、単に知られてないのか、特定のバージョンでしかできないのか、はたまた何か深刻なバグを抱えているから避けられてるのか、よく分からないのです。別に私が発見したわけじゃなく、かなり前に誰かのツイートか何かで知ったので、知ってる人は知ってることだと思うんですが。
そういう事情ですので何かあっても泣かずに怒らずに報告してくれる人だけ使ってみてください。
・選択範囲内
・選択テキストまたはカーソルを含むストーリー(連結された一連のテキスト)
・ドキュメント全体
のいずれかを対象に正規表現でテキスト検索し、マッチした部分をすべて選択するスクリプトです。非表示やロックされてるオブジェクトは対象にしません。
選択しちゃえば文字スタイルを当てたり前後のアキを調整したりなんてことはすべて同時にできるので、使いどころは割りと多いのでは。

[ダウンロード]
なお正規表現はExtendScriptのRegExpをほぼそのまま使ったもので、
・\dは全角数字にヒットしない([0-9]を使おう)
・先読み(前に◯がつく△を検索)、否定先読みができない
などの特徴があります。
「正規表現」のチェックを外せば普通のテキスト検索ができます。
(16.04.17)$がちゃんと段落終わりにマッチするように修正)
(16.05.22)
検索文字列入力欄を長くした
\.で.にマッチしない問題を修正
\kで漢字にマッチするようにした
(16.05.23)
$.writelnの消し忘れを修正
そういう事情ですので何かあっても泣かずに怒らずに報告してくれる人だけ使ってみてください。
・選択範囲内
・選択テキストまたはカーソルを含むストーリー(連結された一連のテキスト)
・ドキュメント全体
のいずれかを対象に正規表現でテキスト検索し、マッチした部分をすべて選択するスクリプトです。非表示やロックされてるオブジェクトは対象にしません。
選択しちゃえば文字スタイルを当てたり前後のアキを調整したりなんてことはすべて同時にできるので、使いどころは割りと多いのでは。
[ダウンロード]
なお正規表現はExtendScriptのRegExpをほぼそのまま使ったもので、
・\dは全角数字にヒットしない([0-9]を使おう)
・先読み(前に◯がつく△を検索)、否定先読みができない
などの特徴があります。
「正規表現」のチェックを外せば普通のテキスト検索ができます。
(16.04.17)$がちゃんと段落終わりにマッチするように修正)
(16.05.22)
検索文字列入力欄を長くした
\.で.にマッチしない問題を修正
\kで漢字にマッチするようにした
(16.05.23)
$.writelnの消し忘れを修正
PR
[イラレ]
無変換キー押下中に線幅・効果・パターンの拡大縮小をONにする(AutoHotkey)
イラレでページアイテムの四隅をドラッグして変形するとき、Shiftを押しながらだと縦横比保持とか、Alt押しながらだと中心位置を保持とかっていう機能がありますが、そんな感じで無変換キーを押してると線幅・効果・パターンも変形されるようにしてみましょう。日本語キーボードの負の遺産、無変換キーを有効活用できるというのもAutoHotkeyの大きな利点です。
環境設定の「パターンも変形する」「線幅と効果も拡大縮小」をONにするExtendScriptはこうです。trueをfalseにしたらOFFになります。
app.preferences.setBooleanPreference("transformPatterns",true);
app.preferences.setBooleanPreference("scaleLineWeight",true);
あとはこれを無変換キー+左クリック押し始めに実行して、放した瞬間にOFFの方を実行する、というのをAHKスクリプトで書きます。vk1Dsc07Bというのが無変換キーを表す文字列。キーボードやマウスの入力はAutoHotkeyがホットキーとして受け取るとイラレ側には送られないので、左クリックだけはちゃんとSendコマンドで送ってやります。
vk1Dsc07B & LButton::
js=
(
app.preferences.setBooleanPreference("transformPatterns",true);
app.preferences.setBooleanPreference("scaleLineWeight",true);
)
app:=ComObjActive("Illustrator.Application")
app.DoJavaScript(js)
Send, {LButton down}
Return
vk1Dsc07B & LButton Up::
Send, {LButton up}
js=
(
app.preferences.setBooleanPreference("transformPatterns",false);
app.preferences.setBooleanPreference("scaleLineWeight",false);
)
app:=ComObjActive("Illustrator.Application")
app.DoJavaScript(js)
Return
できあがりー
追記:
上記のスクリプトでは、自由変形ツールでShiftやAltキーと無変換キーを組み合わせて使った場合にShift、Altが無効化されてしまうことがわかりました(選択ツールだと大丈夫なのに…)。
で、下記のようにマウスの左ボタンを放すときに押されてるキーも一緒に送ってやれば大丈夫そう。
vk1Dsc07B & LButton::
js=
(
app.preferences.setBooleanPreference("transformPatterns",true);
app.preferences.setBooleanPreference("scaleLineWeight",true);
)
app:=ComObjActive(AiProgId)
app.DoJavaScript(js)
Send, {LButton down}
Return
vk1Dsc07B & LButton Up::
if (GetKeyState("Shift")=1)
{
if(GetKeyState("Alt")=1)
Send, !+{LButton up}
else
Send, +{LButton up}
}
else
{
if(GetKeyState("Alt")=1)
Send, !{LButton up}
else
Send, {LButton up}
}
js=
(
app.preferences.setBooleanPreference("transformPatterns",false);
app.preferences.setBooleanPreference("scaleLineWeight",false);
)
app:=ComObjActive(AiProgId)
app.DoJavaScript(js)
Return
環境設定の「パターンも変形する」「線幅と効果も拡大縮小」をONにするExtendScriptはこうです。trueをfalseにしたらOFFになります。
app.preferences.setBooleanPreference("transformPatterns",true);
app.preferences.setBooleanPreference("scaleLineWeight",true);
あとはこれを無変換キー+左クリック押し始めに実行して、放した瞬間にOFFの方を実行する、というのをAHKスクリプトで書きます。vk1Dsc07Bというのが無変換キーを表す文字列。キーボードやマウスの入力はAutoHotkeyがホットキーとして受け取るとイラレ側には送られないので、左クリックだけはちゃんとSendコマンドで送ってやります。
vk1Dsc07B & LButton::
js=
(
app.preferences.setBooleanPreference("transformPatterns",true);
app.preferences.setBooleanPreference("scaleLineWeight",true);
)
app:=ComObjActive("Illustrator.Application")
app.DoJavaScript(js)
Send, {LButton down}
Return
vk1Dsc07B & LButton Up::
Send, {LButton up}
js=
(
app.preferences.setBooleanPreference("transformPatterns",false);
app.preferences.setBooleanPreference("scaleLineWeight",false);
)
app:=ComObjActive("Illustrator.Application")
app.DoJavaScript(js)
Return
できあがりー
追記:
上記のスクリプトでは、自由変形ツールでShiftやAltキーと無変換キーを組み合わせて使った場合にShift、Altが無効化されてしまうことがわかりました(選択ツールだと大丈夫なのに…)。
で、下記のようにマウスの左ボタンを放すときに押されてるキーも一緒に送ってやれば大丈夫そう。
vk1Dsc07B & LButton::
js=
(
app.preferences.setBooleanPreference("transformPatterns",true);
app.preferences.setBooleanPreference("scaleLineWeight",true);
)
app:=ComObjActive(AiProgId)
app.DoJavaScript(js)
Send, {LButton down}
Return
vk1Dsc07B & LButton Up::
if (GetKeyState("Shift")=1)
{
if(GetKeyState("Alt")=1)
Send, !+{LButton up}
else
Send, +{LButton up}
}
else
{
if(GetKeyState("Alt")=1)
Send, !{LButton up}
else
Send, {LButton up}
}
js=
(
app.preferences.setBooleanPreference("transformPatterns",false);
app.preferences.setBooleanPreference("scaleLineWeight",false);
)
app:=ComObjActive(AiProgId)
app.DoJavaScript(js)
Return
[イラレ]
イラレで「プレーンテキストとしてペースト」と「現在のレイヤーにペースト」(AutoHotkey)
「プレーンテキストとしてペースト」の方は前回ちょっと書いたんですが、今回はやり方をかえて、ExtendScriptっぽくcontentsにぶっこんじゃいましょう。これならクリップボードも書き換えずに済みます。
^!v::
app:=ComObjActive("Illustrator.Application")
sel:=app.Selection
If (ComObjType(sel,"Name")="TextRange"){
cc=%clipboard%
If cc!=
{
sel.Contents:=cc
}
}
Return
んで、これは基本的にテキスト選択時に使用するものってことにする。そうじゃないときは、この同じCtrl+Alt+Vのコマンドを別のペーストに使いましょう。限りあるキーコマンドを大切に。
他にペースト系でキーボードショートカットが欲しかったのと言えば、「現在のレイヤーにペースト」です。私は普段、レイヤーパネルメニューにある「コピー元のレイヤーにペースト」をONにして作業してるので、これをOFFにして、ペーストして、またONに戻すって操作を一発でやりたい。
これをExtendScriptで書くとこんな感じ
app.preferences.setBooleanPreference("layers/pastePreserve",false);
app.paste();
app.preferences.setBooleanPreference("layers/pastePreserve",true);
これをAutoHotkeyスクリプトに書き換えようと思ったのですが、COMオブジェクトにもSetBooleanPreferenceメソッドはたしかにあるのですが、第2引数がBoolean型じゃないと受け付けてくれない(0も"False"もダメ)。そしてなんとAHKスクリプトにはBoolean型が存在しない!
しかたないのでまたDoJavaScriptに登場してもらいます。
^!v::
app:=ComObjActive("Illustrator.Application")
sel:=app.Selection
If (ComObjType(sel,"Name")="TextRange"){
cc=%clipboard%
If cc!=
{
sel.Contents:=cc
}
}
Else
{
js=
(
app.preferences.setBooleanPreference("layers/pastePreserve",false);
app.paste();
app.preferences.setBooleanPreference("layers/pastePreserve",true);
)
app.DoJavaScript(js)
}
Return
できあがりー
これでCtrl+Alt+Vがテキスト選択時には「プレーンテキストとしてペースト」、テキスト非選択時には「現在のレイヤーにペースト」になりました。
^!v::
app:=ComObjActive("Illustrator.Application")
sel:=app.Selection
If (ComObjType(sel,"Name")="TextRange"){
cc=%clipboard%
If cc!=
{
sel.Contents:=cc
}
}
Return
んで、これは基本的にテキスト選択時に使用するものってことにする。そうじゃないときは、この同じCtrl+Alt+Vのコマンドを別のペーストに使いましょう。限りあるキーコマンドを大切に。
他にペースト系でキーボードショートカットが欲しかったのと言えば、「現在のレイヤーにペースト」です。私は普段、レイヤーパネルメニューにある「コピー元のレイヤーにペースト」をONにして作業してるので、これをOFFにして、ペーストして、またONに戻すって操作を一発でやりたい。
これをExtendScriptで書くとこんな感じ
app.preferences.setBooleanPreference("layers/pastePreserve",false);
app.paste();
app.preferences.setBooleanPreference("layers/pastePreserve",true);
これをAutoHotkeyスクリプトに書き換えようと思ったのですが、COMオブジェクトにもSetBooleanPreferenceメソッドはたしかにあるのですが、第2引数がBoolean型じゃないと受け付けてくれない(0も"False"もダメ)。そしてなんとAHKスクリプトにはBoolean型が存在しない!
しかたないのでまたDoJavaScriptに登場してもらいます。
^!v::
app:=ComObjActive("Illustrator.Application")
sel:=app.Selection
If (ComObjType(sel,"Name")="TextRange"){
cc=%clipboard%
If cc!=
{
sel.Contents:=cc
}
}
Else
{
js=
(
app.preferences.setBooleanPreference("layers/pastePreserve",false);
app.paste();
app.preferences.setBooleanPreference("layers/pastePreserve",true);
)
app.DoJavaScript(js)
}
Return
できあがりー
これでCtrl+Alt+Vがテキスト選択時には「プレーンテキストとしてペースト」、テキスト非選択時には「現在のレイヤーにペースト」になりました。
プロフィール
kawamoto_α
(あるふぁ(仮))
InDesignで新聞組版のようなことをしています。
ツイッタ
※ブラウザによっては当ブログからDLしたzipファイルが拡張子なしになることがあるようですが、.zipを補って開いてください。
イラレ用トーンカーブスクリプト(¥1500)
クロソイド式角丸長方形スクリプト(¥500)
Illustrator用
InDesign用
イラレスクリプトをキーボードショートカットで実行するやつ(Win用)
最近の記事
(02/17)
(01/12)
(01/06)
(12/24)
(12/03)
(10/08)
(10/06)
(09/07)
(08/04)
(06/24)
