[イラレ]
イラレCS6でがんばる人のためのスクリプト3つ
えーと今年はAdobeソフトにいろいろありまして、
かたやCCは2年前のバージョンまでしか使えなくなり、かたやCS6はマイナーアプデのアップデータが入手困難になって、再インストール後はバグてんこもりの初期バージョンを使わないといけないかもという…
はたして今日作ったデータが、数年後に同じように開ける確率が高いのはCCなのかCS6なのか、よく分からん感じになってきておりますが、
そういう事情とは関係なかったりあったりで、未だCS6に頼らざるをえない人もそこそこ多くいらっしゃるのではと存じます。今回はそんな人のための、CS6のつらいところをサポートするスクリプトを3つほどお蔵出します。
その前に、イラレの拡張機能についてちょっと説明。
Illustratorの拡張機能には、スクリプト、プラグイン、エクステンションの3つがありまして、それぞれ以下のような特徴があります。私はスクリプトと、プラグインを少し作れます。
今回はスクリプトの紹介なんですがプラグインもちょっと使います。
エリアテキストとポイントテキストを切り替える機能はCCには搭載されていて、CS6ユーザーからすると非常にうらやましいのですが、これをスクリプトで実現しようとすると、アピアランスを維持できないという問題がありました。(もしかしたらアクションを駆使したらできるかもしれませんが…)
そこでアピアランスを維持する部分だけ、プラグインの力を借りようということで、
そういうプラグインでないと操作できない部分をスクリプトからいじるための機能を集めた自作プラグイン『OnegaiSDK』に、アピアランスのコピペ機能を追加したのでした。
OnegaiSDKの機能はスクリプトのメソッドsendScriptMessageを使えば誰でも利用できますので、スクリプト開発者の方はぜひ使ってみてください。
エリアテキストならポイントテキスト、ポイントテキストならエリアテキストに変換されます。
複数選択時には、
最前面のものがエリアテキストなら全てポイントテキスト
最前面のものがポイントテキストなら全てエリアテキストに変換します。
(それぞれポイントならエリア、エリアならポイントになるのではなく、一方に統一されるという点にご注意ください)
1行空きが無い場合は『テキストばらし』と同じで、段落ごとにばらします。(1文字目以外も書式が保持できるとか、細かい違いはあります)
この2つがあれば、イラレで新たにモノを作るとき、
あらかじめ使うテキストを全部テキストエディタで打っておく
↓
イラレに丸ごとペースト
↓
テキストをばらす
↓
必要に応じてポイント・エリア切り替え
っていう感じの使い方もできます。速いぞ。
CCではフォント名を検索できたりしてうらやましい…のでフォントパレットのスクリプトというものを作ってみました。

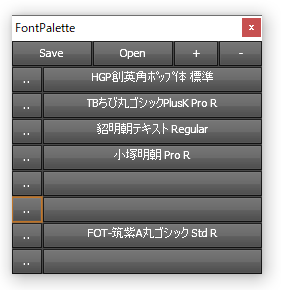
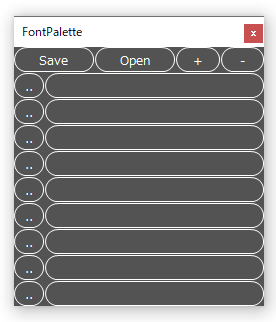
こういう左にちっちゃいボタン、右に長いボタンが並んだパレット(スクリプトが作るウィンドウのうち、非モーダルで、常に親アプリのウィンドウより前面に表示されるものをパレットと呼びます)を生成するスクリプトで、
テキストを選択して左のボタンを押すと、そのテキストに適用されているフォントが右のボタンに表示され、それがそのフォントを適用するボタンになる、というものです。
で、結構前に公開したんですけど、さすがに機能不足感がいなめないので、
・プリセットの保存、読み込み
・段数の増減
の機能を追加してみました。
ちなみにSaveボタンを押すときShiftキーを押していると、スクリプトとして保存できます。
保存したスクリプトを実行すると最初からフォントリストが読み込まれたパレットが開かれます。
いちいちスクリプト実行→ファイルを開くという手順を踏むのがめんどくさいという人は使ってみてください。
※スクリプト内でフォントパレットv2.jsxをインクルードしていますので、フォントパレットv2.jsxを削除したり移動させたりしたら動かなくなるという点にご注意ください。
ちなみにCCでも動きますが、ボタンが丸くなるのでとてもかっこ悪い

3つともですが、ろくに動作チェックできてないのでなにかと不具合等あるかと思います。
何かあったらツイッターか下のコメント欄でお知らせください。
おしモアイ
かたやCCは2年前のバージョンまでしか使えなくなり、かたやCS6はマイナーアプデのアップデータが入手困難になって、再インストール後はバグてんこもりの初期バージョンを使わないといけないかもという…
はたして今日作ったデータが、数年後に同じように開ける確率が高いのはCCなのかCS6なのか、よく分からん感じになってきておりますが、
そういう事情とは関係なかったりあったりで、未だCS6に頼らざるをえない人もそこそこ多くいらっしゃるのではと存じます。今回はそんな人のための、CS6のつらいところをサポートするスクリプトを3つほどお蔵出します。
その前に、イラレの拡張機能についてちょっと説明。
Illustratorの拡張機能には、スクリプト、プラグイン、エクステンションの3つがありまして、それぞれ以下のような特徴があります。私はスクリプトと、プラグインを少し作れます。
スクリプト
拡張子は.jsxで、ExtendScriptで書きます。イラレの中身をツリー構造でモデル化した『オブジェクトモデル』というものを操作してイラレを動かします。なおこのオブジェクトモデルには、VBSなど別言語のスクリプトや、Sppyのような外部アプリでもアクセスできます。プラグイン
拡張子は.aipで、C++で作ります。ツールやメニュー、効果なんかが作れます。スクリプトに比べるととても高速で、オブジェクトモデルに含まれない(スクリプトでいじれない)部分も触れます。エクステンション
エクステンションは詳しくないんですけど、イラレにドッキング可能なパネルを比較的簡単に作れて、イラレ本体とスクリプト、プラグイン、外部サーバーなんかの橋渡し的存在?です。拡張子.zxpのパッケージで配布されたりします。今回はスクリプトの紹介なんですがプラグインもちょっと使います。
1.エリアテキスト←→ポイントテキストの切り替え
これ実は先日更新したプラグイン『OnegaiSDK』の使用例としてのっけたんですが、誰も見てくれなさそうなのであらためて紹介します。エリアテキストとポイントテキストを切り替える機能はCCには搭載されていて、CS6ユーザーからすると非常にうらやましいのですが、これをスクリプトで実現しようとすると、アピアランスを維持できないという問題がありました。(もしかしたらアクションを駆使したらできるかもしれませんが…)
そこでアピアランスを維持する部分だけ、プラグインの力を借りようということで、
そういうプラグインでないと操作できない部分をスクリプトからいじるための機能を集めた自作プラグイン『OnegaiSDK』に、アピアランスのコピペ機能を追加したのでした。
OnegaiSDKの機能はスクリプトのメソッドsendScriptMessageを使えば誰でも利用できますので、スクリプト開発者の方はぜひ使ってみてください。
使う準備
こちらから OnegaiSDK.api を環境に合わせてダウンロードし、インストールしてください。使い方
エリアテキストまたはポイントテキストを選択してスクリプトを実行すると、エリアテキストならポイントテキスト、ポイントテキストならエリアテキストに変換されます。
複数選択時には、
最前面のものがエリアテキストなら全てポイントテキスト
最前面のものがポイントテキストなら全てエリアテキストに変換します。
(それぞれポイントならエリア、エリアならポイントになるのではなく、一方に統一されるという点にご注意ください)
ダウンロード
[エリア・ポイント切り替え ver1.0]2.テキストをばらす
もろに『イラレでべんり』さんのところの有名な『テキストばらし』の真似なんですが、最大の違いは「テキスト中に1行空き(改行文字だけの段落)がある場合、そこで分割する」という点です。1行空きが無い場合は『テキストばらし』と同じで、段落ごとにばらします。(1文字目以外も書式が保持できるとか、細かい違いはあります)
使い方
エリアテキストまたはポイントテキストを選択(複数可)してスクリプトを実行します。ダウンロード
[テキストをばらす ver1.0]この2つがあれば、イラレで新たにモノを作るとき、
あらかじめ使うテキストを全部テキストエディタで打っておく
↓
イラレに丸ごとペースト
↓
テキストをばらす
↓
必要に応じてポイント・エリア切り替え
っていう感じの使い方もできます。速いぞ。
3.フォントパレット
あとCS6のしんどいところといえば、フォント選択機能の貧弱さです。CCではフォント名を検索できたりしてうらやましい…のでフォントパレットのスクリプトというものを作ってみました。
こういう左にちっちゃいボタン、右に長いボタンが並んだパレット(スクリプトが作るウィンドウのうち、非モーダルで、常に親アプリのウィンドウより前面に表示されるものをパレットと呼びます)を生成するスクリプトで、
テキストを選択して左のボタンを押すと、そのテキストに適用されているフォントが右のボタンに表示され、それがそのフォントを適用するボタンになる、というものです。
で、結構前に公開したんですけど、さすがに機能不足感がいなめないので、
・プリセットの保存、読み込み
・段数の増減
の機能を追加してみました。
ダウンロード
[フォントパレット ver2.0]ちなみにSaveボタンを押すときShiftキーを押していると、スクリプトとして保存できます。
保存したスクリプトを実行すると最初からフォントリストが読み込まれたパレットが開かれます。
いちいちスクリプト実行→ファイルを開くという手順を踏むのがめんどくさいという人は使ってみてください。
※スクリプト内でフォントパレットv2.jsxをインクルードしていますので、フォントパレットv2.jsxを削除したり移動させたりしたら動かなくなるという点にご注意ください。
ちなみにCCでも動きますが、ボタンが丸くなるのでとてもかっこ悪い
3つともですが、ろくに動作チェックできてないのでなにかと不具合等あるかと思います。
何かあったらツイッターか下のコメント欄でお知らせください。
おしモアイ
PR
[イラレ]
SppyをIllustrator 2020に対応させました
Sppyをver1.3に更新しました。
Illustrator 2020に対応させただけで特に機能は増えてません。
ダウンロードはこちら
▼Illustrator 2020でVBスクリプトなどを動かすときのProgIDは「Illustrator.Application.24」です。
これまでと命名規則が変わったので、Sppyも更新が必要になりました。
▼ついでにコンパイルするAutoHotkeyのバージョンを新しくしたため、無変換キーのキー文字列が「vk1Dsc07B」から「vk1D」に変わりました(前からvk1Dだけでよかったようですが)。
設定しなおさなくても自動で変わるようにしたので気にしなくても大丈夫(のはず)です。
▼前のバージョンで追加した「Alt単押しの無効化」を使ってると、ときどきAltキーが押しっぱなしになってるような状態になるバグが発生するかもしれません。適当にAltキーを何度か押してると治りますが、ひどいようでしたら「Alt単押しの無効化」を「使わない」に設定してください。
Illustrator 2020に対応させただけで特に機能は増えてません。
ダウンロードはこちら
▼Illustrator 2020でVBスクリプトなどを動かすときのProgIDは「Illustrator.Application.24」です。
これまでと命名規則が変わったので、Sppyも更新が必要になりました。
▼ついでにコンパイルするAutoHotkeyのバージョンを新しくしたため、無変換キーのキー文字列が「vk1Dsc07B」から「vk1D」に変わりました(前からvk1Dだけでよかったようですが)。
設定しなおさなくても自動で変わるようにしたので気にしなくても大丈夫(のはず)です。
▼前のバージョンで追加した「Alt単押しの無効化」を使ってると、ときどきAltキーが押しっぱなしになってるような状態になるバグが発生するかもしれません。適当にAltキーを何度か押してると治りますが、ひどいようでしたら「Alt単押しの無効化」を「使わない」に設定してください。
[イラレ]
「内側選択ツール」プラグインを作ったー
Illustratorプラグインで自分好みの選択ツールを作ってみました。
以下のような特徴を持ちます。
[mac 2020用] [mac CC2017以降用] [mac CS6用]
※すべて64bit用です。
・アピアランスの効果によりプレビューされる位置とアウトライン表示される位置が異なる場合、どちらかが長方形内に収まれば選択されるようにした。
・『元に戻す』の履歴が増えてしまう問題を修正。
・ガイドがロックされていないとき、選択範囲外のガイドも選択されてしまう問題を修正。
・最前面のレイヤーがロックされているとき機能しない問題を修正。
・Macでマウスカーソルがぼやけて(縮小されて)表示される問題を修正。
※1 Windowsの場合は、
C:\Users\<ユーザー名>\AppData\Roaming\Adobe\Adobe Illustrator <バージョン番号> Settings\ja_JP\x64\プラグイン
macの場合は、
/Applications/Adobe Illustrator <バージョン>/Plug-ins.localized/
または
/Users/<名前>/Library/Application Support/Adobe/Adobe Illustrator <バージョン番号>/ja_JP/プラグイン/
です。どちらかというと後者がおすすめ。(Uske_sさんとしたたか企画さんに教えていただきました)
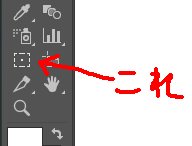
イラレを起動して、ツールバーにこんなアイコンが表示されていればインストール成功です。クリックして使ってみてください。

・無断で2次配布は禁止します。
・不具合などありましたら下のコメント欄かツイッターにお知らせください。
・イラレ用スクリプトを販売しています(https://tawami.booth.pm/)。トーンカーブのやつ以外はあまり役に立つものではないですがカンパ代わりに買っていただければ。
以下のような特徴を持ちます。
・マウスドラッグでつくる長方形の内側に完全に収まるものだけを選択
長方形の範囲に一部だけかかるようなものや、全体を覆うものを選択しません。・グループ内、クリッピングマスク内のアイテムも選択
ドキュメントの構造を気にせずダイレクトに欲しいものを取りに行けます。・移動ツール等を兼ねない
範囲選択しようとして背面の画像を移動させてしまうようなイライラがありません。ダウンロード
InnerSelectTool.aip ver 0.2 (2019/10/18)
[win 2020用] [win CC2017~2019用] [win CS6用][mac 2020用] [mac CC2017以降用] [mac CS6用]
※すべて64bit用です。
ver0.1→ver0.2の変更点
・マウスドラッグで描かれる長方形を黒の点線にした。・アピアランスの効果によりプレビューされる位置とアウトライン表示される位置が異なる場合、どちらかが長方形内に収まれば選択されるようにした。
・『元に戻す』の履歴が増えてしまう問題を修正。
・ガイドがロックされていないとき、選択範囲外のガイドも選択されてしまう問題を修正。
・最前面のレイヤーがロックされているとき機能しない問題を修正。
・Macでマウスカーソルがぼやけて(縮小されて)表示される問題を修正。
インストール方法
InnerSelectTool.aip を所定のプラグインフォルダ(※1)に入れるか、または適当なフォルダに入れてイラレの環境設定>プラグイン・仮想記憶ディスクでそのフォルダを追加します。※1 Windowsの場合は、
C:\Users\<ユーザー名>\AppData\Roaming\Adobe\Adobe Illustrator <バージョン番号> Settings\ja_JP\x64\プラグイン
macの場合は、
/Applications/Adobe Illustrator <バージョン>/Plug-ins.localized/
または
/Users/<名前>/Library/Application Support/Adobe/Adobe Illustrator <バージョン番号>/ja_JP/プラグイン/
です。どちらかというと後者がおすすめ。(Uske_sさんとしたたか企画さんに教えていただきました)
イラレを起動して、ツールバーにこんなアイコンが表示されていればインストール成功です。クリックして使ってみてください。
もろもろ
・このプラグインを利用して発生したいかなる損害についても、作者は一切の責任を負いません。・無断で2次配布は禁止します。
・不具合などありましたら下のコメント欄かツイッターにお知らせください。
・イラレ用スクリプトを販売しています(https://tawami.booth.pm/)。トーンカーブのやつ以外はあまり役に立つものではないですがカンパ代わりに買っていただければ。
[イラレ]
アンカーポイントやハンドルを可視化するプラグインを作ったー
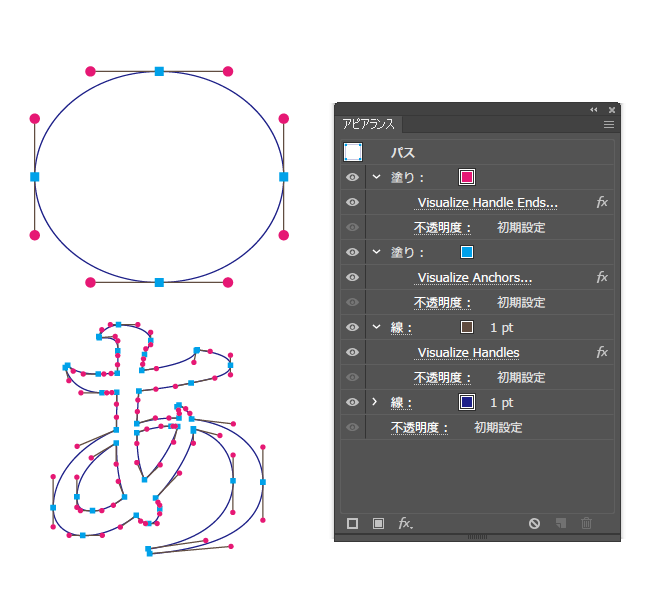
イラレのパスオブジェクトに対して、
・アンカーポイントの位置に図形を置く(Visualize Anchors)
・ハンドルの位置に線を引く(Visualize Handles)
・ハンドル端に図形を置く(Visualize Handle Ends)
の3つのライブエフェクト(効果)のプラグインを作ってみました。
基本的な使い方は、アピアランスパネルを使って、
Visualize Handlesは「線」に
Visualize AnchorsとVisualize Handle Endsは「塗り」に対して適用してやります。

置く図形は
・円
・星
・正方形
・ひし形(45度回転した正方形)
の4つから選べますー。
[mac CC2017以降用]
※1 Windowsの場合は、C:\Users\<ユーザー名>\AppData\Roaming\Adobe\Adobe Illustrator <バージョン番号> Settings\ja_JP\x64\プラグイン
・アンカーポイントの位置に図形を置く(Visualize Anchors)
・ハンドルの位置に線を引く(Visualize Handles)
・ハンドル端に図形を置く(Visualize Handle Ends)
の3つのライブエフェクト(効果)のプラグインを作ってみました。
基本的な使い方は、アピアランスパネルを使って、
Visualize Handlesは「線」に
Visualize AnchorsとVisualize Handle Endsは「塗り」に対して適用してやります。
置く図形は
・円
・星
・正方形
・ひし形(45度回転した正方形)
の4つから選べますー。
ダウンロード
VisualiseHandle ver0.1 (2019/09/30)
[win CC2017以降用] [win CS6用][mac CC2017以降用]
インストール方法
VisualizeHandle.aip を所定のプラグインフォルダ(※1)に入れるか、または適当なフォルダに入れてイラレの環境設定>プラグイン・仮想記憶ディスクでそのフォルダを追加します。※1 Windowsの場合は、C:\Users\<ユーザー名>\AppData\Roaming\Adobe\Adobe Illustrator <バージョン番号> Settings\ja_JP\x64\プラグイン
プロフィール
kawamoto_α
(あるふぁ(仮))
InDesignで新聞組版のようなことをしています。
ツイッタ
※ブラウザによっては当ブログからDLしたzipファイルが拡張子なしになることがあるようですが、.zipを補って開いてください。
イラレ用トーンカーブスクリプト(¥1500)
クロソイド式角丸長方形スクリプト(¥500)
Illustrator用
InDesign用
イラレスクリプトをキーボードショートカットで実行するやつ(Win用)
最近の記事
(02/17)
(01/12)
(01/06)
(12/24)
(12/03)
(10/08)
(10/06)
(09/07)
(08/04)
(06/24)
