[イラレ]
スクリプトでできないことをSDKにお願いするプラグインを作った
イラレスクリプトから気軽にキーオブジェクトを取得したいっていう動機でScriptMessageのプラグインを作り始めたんですが、出来上がったのはほぼアピアランス操作のプラグインでした。
applyEffect等と組み合わせれば出来ることはかなり広がるんじゃないかと思います。
動いたとか動かなかったとか不具合とか意味わからんとか何でもいいので下のコメントかツイッターにご報告いただけるとうれしいです。
[mac 2020用] [mac CC2017以降用] [mac CS6用]
プラグインフォルダは、
Windowsの場合
C:\Users\<ユーザー名>\AppData\Roaming\Adobe\Adobe Illustrator <バージョン番号> Settings\ja_JP\x64\プラグイン
macの場合
/Applications/Adobe Illustrator <バージョン>/Plug-ins.localized/
または
/Users/<名前>/Library/Application Support/Adobe/Adobe Illustrator <バージョン番号>/ja_JP/プラグイン/
※イラレの「環境設定」の「プラグイン・仮想記憶ディスク」で、任意のフォルダをプラグインフォルダにすることもできます。
第1引数は"OnegaiSDK"
第2引数はコマンド名
第3引数は下記の『in』(なしの場合は空白文字列"")
にします。
Paint:線または塗り
Effect:効果
Contents:アピアランスパネルの「文字」とか「内容」とか。パスアイテムには無い。
Pre Effects:アピアランスパネルで線・塗りより上にある効果
Post Effects:アピアランスパネルで線・塗りより下にある効果
Last Effect:Post Effectsの中でも一番下のもの。通常、スクリプトのapplyEffectで追加したものはこれになります。
以下、「n番目」と書いてある場合、一番上がn=0、次がn=1です。n=-1で一番下を指定することもできます。
out:整数n
app.selection[n]がキーオブジェクトとなるようなnを取得します。
キーオブジェクトが無い場合は-1です。
out:グラフィックスタイル名
適用されているグラフィックスタイルの名前を取得します。
out:なし
塗りを追加します。
out:なし
線を追加します。
out:なし
n番目のPaintを消去します。
out:なし
n番目のPaintを一番上に移動します。
out:なし
n番目のPaintを一つ上に移動します。
out:なし
n番目のPaintを一番下に移動します。
out:なし
n番目のPaintを一つ下に移動します。
out:なし
Contentsを一番上に移動します。
out:なし
Contentsを一つ上に移動します。
out:なし
Contentsを一番下に移動します。
out:なし
Contentsを一つ下に移動します。
out:なし
Last Effectをn番目のPaintに移動します。”pre”の場合はPre Effectsに移動します。
out:なし
n番目のPaintにフォーカスします。
out:なし
すべてのEffectを消去します。
out:なし
n番目のPaintにつけられたEffectをすべて消去します。”pre”の場合はPre Effects、"post"の場合はPost Effectsをすべて消去します。
out:文字列
アピアランスの構造が大まかに分かる文字列を取得します。
out:なし
アピアランスの状態を取得し、プラグインに保持させます。
out:なし
copyStyleで取得したアピアランスの状態を適用します。
applyEffect等と組み合わせれば出来ることはかなり広がるんじゃないかと思います。
動いたとか動かなかったとか不具合とか意味わからんとか何でもいいので下のコメントかツイッターにご報告いただけるとうれしいです。
OnegaiSDK
何これ?
イラレのスクリプトだけでは手が届かないかゆいところ(主にアピアランス関係)に手を届かせるプラグインです。Download
OnegaiSDK.aip ver 0.2 (2019/10/27)
[win 2020用] [win CC2017~2019用] [win CS6用][mac 2020用] [mac CC2017以降用] [mac CS6用]
インストール
イラレを起動してない状態で、OnegaiSDK.aipを所定のプラグインフォルダに入れます。プラグインフォルダは、
Windowsの場合
C:\Users\<ユーザー名>\AppData\Roaming\Adobe\Adobe Illustrator <バージョン番号> Settings\ja_JP\x64\プラグイン
macの場合
/Applications/Adobe Illustrator <バージョン>/Plug-ins.localized/
または
/Users/<名前>/Library/Application Support/Adobe/Adobe Illustrator <バージョン番号>/ja_JP/プラグイン/
※イラレの「環境設定」の「プラグイン・仮想記憶ディスク」で、任意のフォルダをプラグインフォルダにすることもできます。
使い方
appとpageItemのメソッド『sendScriptMessage』を使ってコマンドを実行できます。第1引数は"OnegaiSDK"
第2引数はコマンド名
第3引数は下記の『in』(なしの場合は空白文字列"")
にします。
用語
後のコマンド説明のため、用語を決めておきます。Paint:線または塗り
Effect:効果
Contents:アピアランスパネルの「文字」とか「内容」とか。パスアイテムには無い。
Pre Effects:アピアランスパネルで線・塗りより上にある効果
Post Effects:アピアランスパネルで線・塗りより下にある効果
Last Effect:Post Effectsの中でも一番下のもの。通常、スクリプトのapplyEffectで追加したものはこれになります。
以下、「n番目」と書いてある場合、一番上がn=0、次がn=1です。n=-1で一番下を指定することもできます。
app.sendScriptMessage で使えるコマンド
getKeyObject
in:なしout:整数n
app.selection[n]がキーオブジェクトとなるようなnを取得します。
キーオブジェクトが無い場合は-1です。
pageItem.sendScriptMessage で使えるコマンド
getGraphicStyleName
in:なしout:グラフィックスタイル名
適用されているグラフィックスタイルの名前を取得します。
addFill
in:なしout:なし
塗りを追加します。
addStroke
in:なしout:なし
線を追加します。
removePaint
in:整数nout:なし
n番目のPaintを消去します。
movePaintTop
in:整数nout:なし
n番目のPaintを一番上に移動します。
movePaintUp
in:整数nout:なし
n番目のPaintを一つ上に移動します。
movePaintBottom
in:整数nout:なし
n番目のPaintを一番下に移動します。
movePaintDown
in:整数nout:なし
n番目のPaintを一つ下に移動します。
moveContentsTop
in:なしout:なし
Contentsを一番上に移動します。
moveContentsUp
in:なしout:なし
Contentsを一つ上に移動します。
moveContentsBottom
in:なしout:なし
Contentsを一番下に移動します。
moveContentsDown
in:なしout:なし
Contentsを一つ下に移動します。
moveLastEffectToPaint
in:整数n または”pre”out:なし
Last Effectをn番目のPaintに移動します。”pre”の場合はPre Effectsに移動します。
focusPaint
in:整数nout:なし
n番目のPaintにフォーカスします。
removeAllEffects
in:なしout:なし
すべてのEffectを消去します。
removeEffectsOfPaint
in:整数n または”pre” , ”post”out:なし
n番目のPaintにつけられたEffectをすべて消去します。”pre”の場合はPre Effects、"post"の場合はPost Effectsをすべて消去します。
getStyleString
in:なしout:文字列
アピアランスの構造が大まかに分かる文字列を取得します。
copyStyle (ver0.2)
in:なしout:なし
アピアランスの状態を取得し、プラグインに保持させます。
pasteStyle (ver0.2)
in:なしout:なし
copyStyleで取得したアピアランスの状態を適用します。
使用例1
選択アイテムに塗りと『パスのオフセット』で青いフチをつけてみるvar sel0 = app.selection[0];
sel0.sendScriptMessage("OnegaiSDK","addFill","");
sel0.sendScriptMessage("OnegaiSDK","focusPaint","-1");
var c0 = new CMYKColor;
c0.cyan = 100 , c0.magenta = c0.yellow = c0.black = 0;
//sel0.fillColor=c0; //パスアイテムならこっちでいいけど
app.activeDocument.defaultFillColor = c0; //テキストならこっち
sel0.applyEffect ('<LiveEffect name="Adobe Offset Path"><Dict data="R mlim 4 R ofst 5 I jntp 2 " /></LiveEffect>');
sel0.sendScriptMessage("OnegaiSDK","moveLastEffectToPaint","-1");
sel0.sendScriptMessage("OnegaiSDK","moveContentsTop","");使用例2
アピアランスを維持したままポイントテキスト←→エリアテキストを切り替える(function(){
var sel=app.activeDocument.selection;
var frames=[];
var newSel=[];
if(sel.constructor.name=="TextRange")sel=sel.parent.textFrames;
for(var i=0;i<sel.length;i++)if(sel[i].constructor.name=="TextFrame")frames.push(sel[i]);
if(frames.length==0)return;
if(frames[0].kind== TextType.POINTTEXT)
for(var i=0;i<frames.length;i++)newSel.push(changeToArea(sel[i]));
else if(frames[0].kind== TextType.AREATEXT)
for(var i=0;i<frames.length;i++)newSel.push(changeToPoint(sel[i]));
else
return;
app.activeDocument.selection=newSel;
return;
function changeToPoint(tf){
if (tf.constructor.name!="TextFrame" || tf.kind== TextType.POINTTEXT) return tf;
tf.sendScriptMessage("OnegaiSDK","copyStyle","");
var tf2=tf.layer.textFrames.add();
tf2.move(tf,ElementPlacement.PLACEBEFORE);
tf.story.textRange.duplicate(tf2);
tf2.position=tf.position;
tf2.orientation=tf.orientation;
tf.remove()
tf2.sendScriptMessage("OnegaiSDK","pasteStyle","");
return tf2;
}
function changeToArea(tf){
if (tf.constructor.name!="TextFrame" || tf.kind== TextType.AREATEXT) return tf;
tf.sendScriptMessage("OnegaiSDK","copyStyle","");
var rec1=tf.layer.pathItems.rectangle(tf.top,tf.left,tf.width,tf.height);
var tf2=tf.layer.textFrames.areaText(rec1);
tf2.move(tf,ElementPlacement.PLACEBEFORE);
tf.story.textRange.duplicate(tf2);
tf2.position=tf.position;
tf2.orientation=tf.orientation;
tf.remove()
tf2.sendScriptMessage("OnegaiSDK","pasteStyle","");
return tf2;
}
})();PR
[イラレ]
イラレの画像再リンクをエクスプローラーから行うためのAHKスクリプトをつくったー
前にBridge用のこういうのを作ったんですが、まあBridgeもいいけど結局エクスプローラーでやりなくなるよねーということで作りました。
②「ファイル名を指定して実行」で
shell:sendto
を入力してOKを押します。
③開いたsendtoフォルダに「イラレの選択画像をこれに再リンク.ahk」を入れます。
②エクスプローラー上で画像ファイルの右クリックメニューで「送る」>「イラレの選択画像をこれに再リンク.ahk」を選択します
③イラレ上で画像が置き換わります
このスクリプトは、したたか企画さんの スクリプトでのアクション動的生成を簡単にするライブラリを使用しています
http://sttk3.com/blog/tips/illustrator/dynamic-generate-action.html
ダウンロード
[イラレの選択画像をこれに再リンク.ahk]使う準備
①AutoHotkeyがインストールされていない場合はインストールします。(拡張子ahkの関連付けがされていることが必要なため、インストーラーを使ってのインストールをオススメします)②「ファイル名を指定して実行」で
shell:sendto
を入力してOKを押します。
③開いたsendtoフォルダに「イラレの選択画像をこれに再リンク.ahk」を入れます。
使い方
①イラレ上で、リンク画像、埋め込み画像、またはそれらをクリッピングマスクしたものを1つだけ選択します②エクスプローラー上で画像ファイルの右クリックメニューで「送る」>「イラレの選択画像をこれに再リンク.ahk」を選択します
③イラレ上で画像が置き換わります
このスクリプトは、したたか企画さんの スクリプトでのアクション動的生成を簡単にするライブラリを使用しています
http://sttk3.com/blog/tips/illustrator/dynamic-generate-action.html
[イラレ]
Sppyに「ESTKにF5を送る」機能を追加しました
イラレのスクリプトをキーボードショートカットで実行する『Sppy』を更新しました。
ダウンロードはこちら
「ESTKにF5を送る」はその名の通り、ESTK(ExtendScript Toolkit)のウィンドウに対してF5キーを送る機能です。
F5はデフォルトで、現在編集中のスクリプトを実行するコマンドのショートカットキーに割り当てられています。
開発中のスクリプトのテストや、書き捨てのスクリプト実行に役立ちます。
「Sppy機能」内にある「ESTKにF5を送る」のダブルクリックで実行します。もちろんキーボードショートカットをつけることもできます。
ダウンロードはこちら
Sppy ver 1.1の変更点
- 「ESTKにF5を送る」機能を追加
- CC2019でテキスト入力中にもスクリプトが発動してしまう問題を修正
- パネルがイラレのウィンドウの従属ウィンドウにならなかった問題を修正
- 右クリックが効かなくなる場合がある問題を修正
- 誰も使ってなさそうな「Bridgeを最前面に表示」機能を削除
「ESTKにF5を送る」はその名の通り、ESTK(ExtendScript Toolkit)のウィンドウに対してF5キーを送る機能です。
F5はデフォルトで、現在編集中のスクリプトを実行するコマンドのショートカットキーに割り当てられています。
開発中のスクリプトのテストや、書き捨てのスクリプト実行に役立ちます。
「Sppy機能」内にある「ESTKにF5を送る」のダブルクリックで実行します。もちろんキーボードショートカットをつけることもできます。
[イラレ]
折れ線のパスをなめらかにするスクリプト「TAWAMI」
折れ線パスを選択して実行すると、いい感じになめらかにしてくれるIllustrator用スクリプトです。
アンカーポイントはいっさい動かしたり、増やしたり、減らしたりしません。アンカーポイント同士がなめらかな曲線で結ばれるようなベジェ曲線の制御点(ハンドルの端点)を求めるというものです。言い換えればアンカーポイントを打った場所は必ず通るので、トレス作業などに向いてるかもしれません。

②パスを1つ選択して「そい」ってやるとなめらかになります。
※パスの複数選択、複合パスにはまだ対応してません
アンカーポイントはいっさい動かしたり、増やしたり、減らしたりしません。アンカーポイント同士がなめらかな曲線で結ばれるようなベジェ曲線の制御点(ハンドルの端点)を求めるというものです。言い換えればアンカーポイントを打った場所は必ず通るので、トレス作業などに向いてるかもしれません。
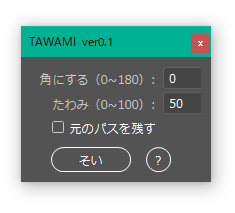
使い方
①スクリプトを実行すると下図のようなパネルが出ます。②パスを1つ選択して「そい」ってやるとなめらかになります。
※パスの複数選択、複合パスにはまだ対応してません
プロフィール
kawamoto_α
(あるふぁ(仮))
InDesignで新聞組版のようなことをしています。
ツイッタ
※ブラウザによっては当ブログからDLしたzipファイルが拡張子なしになることがあるようですが、.zipを補って開いてください。
イラレ用トーンカーブスクリプト(¥1500)
クロソイド式角丸長方形スクリプト(¥500)
Illustrator用
InDesign用
イラレスクリプトをキーボードショートカットで実行するやつ(Win用)
最近の記事
(02/17)
(01/12)
(01/06)
(12/24)
(12/03)
(10/08)
(10/06)
(09/07)
(08/04)
(06/24)
