[イラレ]
アンカーポイントやハンドルを可視化するプラグインを作ったー
イラレのパスオブジェクトに対して、
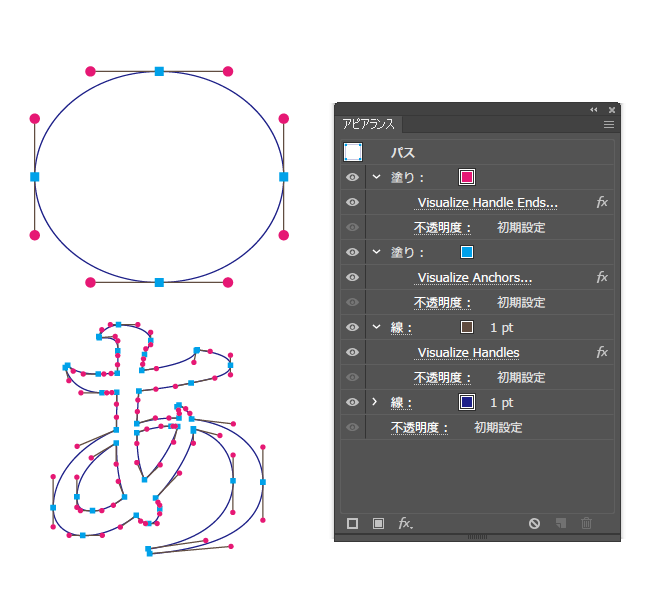
・アンカーポイントの位置に図形を置く(Visualize Anchors)
・ハンドルの位置に線を引く(Visualize Handles)
・ハンドル端に図形を置く(Visualize Handle Ends)
の3つのライブエフェクト(効果)のプラグインを作ってみました。
基本的な使い方は、アピアランスパネルを使って、
Visualize Handlesは「線」に
Visualize AnchorsとVisualize Handle Endsは「塗り」に対して適用してやります。

置く図形は
・円
・星
・正方形
・ひし形(45度回転した正方形)
の4つから選べますー。
[mac CC2017以降用]
※1 Windowsの場合は、C:\Users\<ユーザー名>\AppData\Roaming\Adobe\Adobe Illustrator <バージョン番号> Settings\ja_JP\x64\プラグイン
・アンカーポイントの位置に図形を置く(Visualize Anchors)
・ハンドルの位置に線を引く(Visualize Handles)
・ハンドル端に図形を置く(Visualize Handle Ends)
の3つのライブエフェクト(効果)のプラグインを作ってみました。
基本的な使い方は、アピアランスパネルを使って、
Visualize Handlesは「線」に
Visualize AnchorsとVisualize Handle Endsは「塗り」に対して適用してやります。
置く図形は
・円
・星
・正方形
・ひし形(45度回転した正方形)
の4つから選べますー。
ダウンロード
VisualiseHandle ver0.1 (2019/09/30)
[win CC2017以降用] [win CS6用][mac CC2017以降用]
インストール方法
VisualizeHandle.aip を所定のプラグインフォルダ(※1)に入れるか、または適当なフォルダに入れてイラレの環境設定>プラグイン・仮想記憶ディスクでそのフォルダを追加します。※1 Windowsの場合は、C:\Users\<ユーザー名>\AppData\Roaming\Adobe\Adobe Illustrator <バージョン番号> Settings\ja_JP\x64\プラグイン
PR
[イラレ]
Bスプライン曲線を描く効果のプラグインを作ったー
イラレのアピアランスの効果のことを、プラグイン界隈の人はライブエフェクトと呼びますが、「イラレのパスオブジェクトを、アンカーポイントを制御点とする3次Bスプライン曲線に変換するライブエフェクト」のプラグインを作りました。
3次Bスプライン曲線とは何かといいますと、Wikipedia見てもなんだかよくわかりませんが、ともかく複数の制御点から定義される曲線で、区分的には3次関数で媒介変数表示できて、曲率が連続であり、制御点の個数をいくつでも増やせるような曲線です。
対してイラレのパスに使われている3次ベジェ曲線は、3次関数で媒介変数表示できる点は同じですが、制御点の個数は4つと決まっています。
イラレ上ではもっと多くの点からパスを描画していますが、これは複数の3次ベジェ曲線をつないでいるわけです。
そのつなぎ目(アンカーポイント)において、イラレの機能では、『向き』を一致させることはできますが、その微分である『曲率』を一致させることはできません。
したがって3次Bスプライン曲線を使えば、3次ベジェ曲線では難しい曲率連続の曲線を描くことができ、よりなめらかな印象になることが期待できます。
一方、「3次ベジェ曲線のようにハンドルで接線の向きを決めることができない」「始点と終点以外の制御点を通らない」ので、曲線の向きや通る点をベジェ曲線ほど細かく制御できないというデメリットがあります。
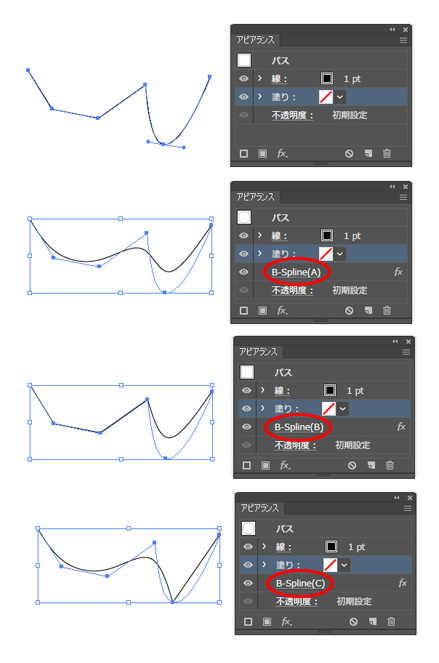
さて、このプラグインをインストールすると、効果メニューに『B-Spline(A)』『B-Spline(B)』『B-Spline(C)』の3つが追加されます。
B-Spline(A)…すべてのアンカーポイントを3次Bスプライン曲線の制御点として、なめらかな曲線を描きます。
B-Spline(B)…ハンドルが出ていないアンカーポイントを角(3次Bスプライン曲線の端点)にします。
B-Spline(C)…ハンドルが出ているアンカーポイントを角にします。
※ハンドルの向きや長さは曲線に影響を与えません。「ハンドルが出てるか出てないか」だけが(B)(C)に影響します。

ライブエフェクトのいいところは、アンカーポイントを動かすなどすると即座に効果も更新されるところですが、残念ながら「アンカーポイントを動かしている最中(マウスドラッグ中)」までは更新されません。
作図ツールとして使おうと思うとやはりこの点が致命的で、だからまあこのプラグインはそれほど実用的なものにはならないと思います。
もうちょっとプラグインの勉強をすればもっとガシガシ使えるBスプラインツールも作れるかも…。期待せずにお待ちください。
[mac CC2017以降用]
3次Bスプライン曲線とは何かといいますと、Wikipedia見てもなんだかよくわかりませんが、ともかく複数の制御点から定義される曲線で、区分的には3次関数で媒介変数表示できて、曲率が連続であり、制御点の個数をいくつでも増やせるような曲線です。
対してイラレのパスに使われている3次ベジェ曲線は、3次関数で媒介変数表示できる点は同じですが、制御点の個数は4つと決まっています。
イラレ上ではもっと多くの点からパスを描画していますが、これは複数の3次ベジェ曲線をつないでいるわけです。
そのつなぎ目(アンカーポイント)において、イラレの機能では、『向き』を一致させることはできますが、その微分である『曲率』を一致させることはできません。
したがって3次Bスプライン曲線を使えば、3次ベジェ曲線では難しい曲率連続の曲線を描くことができ、よりなめらかな印象になることが期待できます。
一方、「3次ベジェ曲線のようにハンドルで接線の向きを決めることができない」「始点と終点以外の制御点を通らない」ので、曲線の向きや通る点をベジェ曲線ほど細かく制御できないというデメリットがあります。
さて、このプラグインをインストールすると、効果メニューに『B-Spline(A)』『B-Spline(B)』『B-Spline(C)』の3つが追加されます。
B-Spline(A)…すべてのアンカーポイントを3次Bスプライン曲線の制御点として、なめらかな曲線を描きます。
B-Spline(B)…ハンドルが出ていないアンカーポイントを角(3次Bスプライン曲線の端点)にします。
B-Spline(C)…ハンドルが出ているアンカーポイントを角にします。
※ハンドルの向きや長さは曲線に影響を与えません。「ハンドルが出てるか出てないか」だけが(B)(C)に影響します。
ライブエフェクトのいいところは、アンカーポイントを動かすなどすると即座に効果も更新されるところですが、残念ながら「アンカーポイントを動かしている最中(マウスドラッグ中)」までは更新されません。
作図ツールとして使おうと思うとやはりこの点が致命的で、だからまあこのプラグインはそれほど実用的なものにはならないと思います。
もうちょっとプラグインの勉強をすればもっとガシガシ使えるBスプラインツールも作れるかも…。期待せずにお待ちください。
ダウンロード
BSplineEffect ver0.1 (2019/09/26)
[win CC2017以降用] [win CS6用][mac CC2017以降用]
インストール方法
BSplineEffect.aip を所定のプラグインフォルダに入れるか、または適当なフォルダに入れてイラレの環境設定>プラグイン・仮想記憶ディスクでそのフォルダを追加します。[イラレ]
Sppyに「Alt単押しの無効化」などの機能を追加しました
イラレのスクリプトをキーボードショートカットで実行する『Sppy』を更新しました。
ダウンロードはこちら
ショートカット先のファイルがあるフォルダ内で実行されたことになるので、#includeするファイルなども移動させる必要はありません。
Windowsでは、Altキーだけを1回押すとメニューバーにフォーカスが当たりますが、
イラレやInDesignでAlt+スクロールによる拡大縮小を使った後などに、これが意図せず発生してしまうことが、特にWin10になってから頻発するようになった気がするのです。
発生すると矢印キーや一部のショートカットキーがメニュー操作に奪われてしまい、ちょっとだけイラッとします。
そもそもこのAlt単押しでメニューバーにフォーカスが行く機能、全く使いません。
どうやらAutoHotkeyの
*~Alt::Send {Blind}{vk07}
で無効化できるらしいと分かったのでSppyに組み込んでみました。
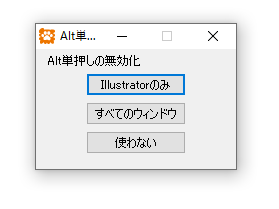
Sppyのタスクトレイアイコンを右クリックし、『Alt単押しの無効化』を選択すると、このようなダイアログが出ます。

『Illustratorのみ』を選ぶとIllustratorだけ、『すべてのウィンドウ』を選ぶとIllustratorを含むすべてのウィンドウで、Alt単押しでメニューバーにフォーカスが行くのを防ぎます。
※設定後1回目だけは無効化できてないみたいです
ダウンロードはこちら
変更点1:スクリプトフォルダ内の『jsxファイルへのショートカット』も使えるようにした
これ便利ですね。ショートカット先のファイルがあるフォルダ内で実行されたことになるので、#includeするファイルなども移動させる必要はありません。
変更点2:Alt単押しでメニューバーにフォーカスが行くのを阻止する機能を追加
これ、喜ぶ人が私以外にいるのか分わからないのですが、Windowsでは、Altキーだけを1回押すとメニューバーにフォーカスが当たりますが、
イラレやInDesignでAlt+スクロールによる拡大縮小を使った後などに、これが意図せず発生してしまうことが、特にWin10になってから頻発するようになった気がするのです。
発生すると矢印キーや一部のショートカットキーがメニュー操作に奪われてしまい、ちょっとだけイラッとします。
そもそもこのAlt単押しでメニューバーにフォーカスが行く機能、全く使いません。
どうやらAutoHotkeyの
*~Alt::Send {Blind}{vk07}
で無効化できるらしいと分かったのでSppyに組み込んでみました。
Sppyのタスクトレイアイコンを右クリックし、『Alt単押しの無効化』を選択すると、このようなダイアログが出ます。
『Illustratorのみ』を選ぶとIllustratorだけ、『すべてのウィンドウ』を選ぶとIllustratorを含むすべてのウィンドウで、Alt単押しでメニューバーにフォーカスが行くのを防ぎます。
※設定後1回目だけは無効化できてないみたいです
[イラレ]
選択アイテム群をキーオブジェクトのレイヤーに移動するスクリプト
OnegaiSDKの使用例です。
イラレでは複数のアイテムを選択しているとき、その中の一つをさらにクリックすることで、そのアイテムを『キーオブジェクト』にできます。
この状態にあるとき、すべての選択アイテムをキーオブジェクトのあるレイヤーに集める、というスクリプトを作ってみました。
InDesignの方では同じ機能のスクリプトいつも使ってるんですが結構便利です。
プラグインOnegaiSDKがインストールされていることが必要です。
http://sysys.blog.shinobi.jp/Entry/104/
イラレでは複数のアイテムを選択しているとき、その中の一つをさらにクリックすることで、そのアイテムを『キーオブジェクト』にできます。
この状態にあるとき、すべての選択アイテムをキーオブジェクトのあるレイヤーに集める、というスクリプトを作ってみました。
InDesignの方では同じ機能のスクリプトいつも使ってるんですが結構便利です。
プラグインOnegaiSDKがインストールされていることが必要です。
http://sysys.blog.shinobi.jp/Entry/104/
(function() {
sel = app.selection;
if (sel instanceof Array && sel.length > 1) {
var n = +app.sendScriptMessage("OnegaiSDK", "getKeyObject", "");
if (n > -1) {
var layer0 = sel[n].layer;
for (var i = n - 1; i >= 0; i--) {
if (sel[i].layer != layer0) sel[i].move(layer0, ElementPlacement.PLACEATBEGINNING);
}
for (var i = n + 1; i < sel.length; i++) {
if (sel[i].layer != layer0) sel[i].move(layer0, ElementPlacement.PLACEATEND);
}
}
}
})();
プロフィール
kawamoto_α
(あるふぁ(仮))
InDesignで新聞組版のようなことをしています。
ツイッタ
※ブラウザによっては当ブログからDLしたzipファイルが拡張子なしになることがあるようですが、.zipを補って開いてください。
イラレ用トーンカーブスクリプト(¥1500)
クロソイド式角丸長方形スクリプト(¥500)
Illustrator用
InDesign用
イラレスクリプトをキーボードショートカットで実行するやつ(Win用)
最近の記事
(02/17)
(01/12)
(01/06)
(12/24)
(12/03)
(10/08)
(10/06)
(09/07)
(08/04)
(06/24)
