[InDesign]
「Bridgeで参照」を使い物にする InDesign編
本日は、事前登録時にいただいたコメントから【InDesignのスキな機能】をご紹介します。
— InDesign 20周年記念オンラインイベント (@indesign20th) December 21, 2020
「正規表現がばっちり決まった時が快感です」
「ルビが楽!」
「スクリプトで、いかようにも染められるトコロ」
InDesignへの愛を感じられるコメント、ありがとうございます!#InDesign20周年
InDesignが近々20周年を迎えるそうで、おめでとうございます。その記念イベントのアカウントから流れてきたツイートに「スクリプトで、いかようにも染められる」ってなことが書いてあったんですが、これは本当にそうで、InDesignは「ほんとにここまでできちゃっていいの?」って思うようなことまでスクリプトでできてしまいます。
たとえば、あるメニューコマンドが呼び出されたとき、その実行をキャンセルして別の処理をさせる、なんてこともできます。
ということで、ファイルメニューの良い位置を占めておきながらほとんど使い道のない『Bridgeで参照』を、現在開いているドキュメントをBridgeで参照する機能に変えるスクリプトです。
#targetengine session
app.menuActions.item("$ID/FileForBrowse").addEventListener("beforeInvoke", function(ev) {
ev.preventDefault();
var d = app.documents[0];
with(new BridgeTalk) target = "bridge", body = "app.bringToFront();" + (d.isValid && d.saved > 0 ? "app.document.thumbnail=new Thumbnail(File('" + d.fullName + "'))" : ""), send();
});これはスタートアップスクリプト用のスクリプトです。
所定のフォルダに置いといて起動時に自動実行されるようにするのですが、その所定のフォルダを開く手っ取り早い方法は、InDesignでスクリプトパネルを開いて「ユーザー」フォルダの上で右クリックし、エクスプローラーで開く(MacはFinderで開く?)を選びます。
そこに「Startup Scripts」があればその中、なければ「Scripts Panel」と同じ階層に「Startup Scripts」というフォルダを作成して、上記スクリプトを拡張子jsxで保存したものを入れます。
あとは普通にInDesignを起動すれば、「Bridgeで参照」が現在のドキュメントを参照するようになってるはずです。
コードの解説もちょっと
1行目 #targetengine session
イベントリスナー登録する系のスクリプトは関数が保持されないといけないのでターゲットエンジンの指定が必要です。エンジン名はなんでもいいです。
2行目 app.menuActions.item("$ID/FileForBrowse")...
"$ID/FileForBrowse"は"Bridgeで参照"のkey stringです。Bridgeって言葉が入ってないのが意外ですけど。
3行目 ev.preventDefault();
本来のコマンド実行をキャンセルするおまじないです。evはEventオブジェクトです。
5行目 with(new BridgeTalk)...
BridgeにBridgeTalkを送ってます。
オワリ
PR
[InDesign]
別言語の[基本段落]を見てみよう
えっとInDesignで段落スタイルの[基本段落]には小塚明朝 Pro R、13Q、行末約物半角などが設定されていますが、これはどう見ても日本人だけに向けた設定です。
他の言語はどうなってるのか気になりますね。
急によく分からん言語の文章を意味は分からなくともとにかく組まなきゃいけないってこともあるかもしれません。
そういうときわざわざその言語のバージョンのInDesignをインストールしなくても、新規ドキュメントの設定だけその言語に変える方法があります。
たとえばアメリカ英語にするならスクリプトで
app.setApplicationPreferences(LanguageAndRegion.UNITED_STATES_ENGLISH)
を実行します。新規ドキュメントを作成してテキストフレームに「サンプルテキストの割り付け」をやってみると…

なんかそれっぽい書体で怪文書が流し込まれました!
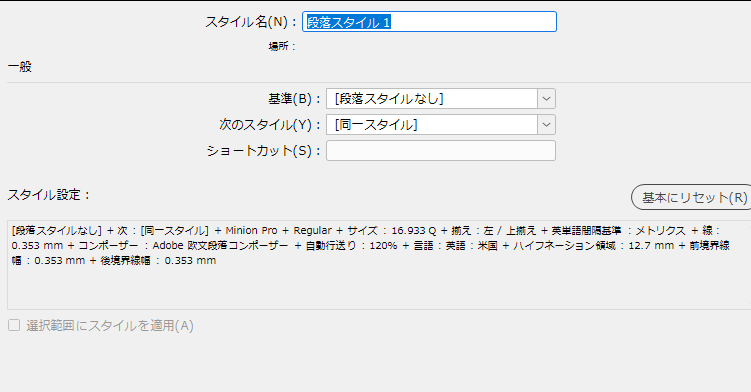
普通に日本語モードて作ったドキュメントにコピペして段落スタイルを作ると、日本語版の設定との違いがよく分かります。

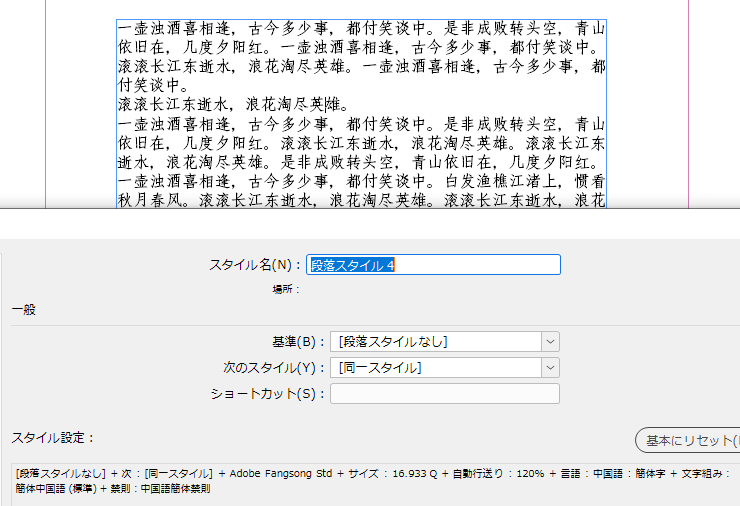
中国語でもやってみましょう
app.setApplicationPreferences(LanguageAndRegion.SIMPLIFIED_CHINESE)

その他の言語はこちらを参照。
http://jongware.mit.edu/idcs6js/pe_LanguageAndRegion.html
全部使えるわけではなく、「THAILAND_THAI」とかだとエラーが出ました。設定ファイルかフォントがないんでしょうね。
最後は
app.setApplicationPreferences (LanguageAndRegion.JAPAN_JAPANESE)
で日本語に戻しましょう。
オワリ
他の言語はどうなってるのか気になりますね。
急によく分からん言語の文章を意味は分からなくともとにかく組まなきゃいけないってこともあるかもしれません。
そういうときわざわざその言語のバージョンのInDesignをインストールしなくても、新規ドキュメントの設定だけその言語に変える方法があります。
たとえばアメリカ英語にするならスクリプトで
app.setApplicationPreferences(LanguageAndRegion.UNITED_STATES_ENGLISH)
を実行します。新規ドキュメントを作成してテキストフレームに「サンプルテキストの割り付け」をやってみると…
なんかそれっぽい書体で怪文書が流し込まれました!
普通に日本語モードて作ったドキュメントにコピペして段落スタイルを作ると、日本語版の設定との違いがよく分かります。
中国語でもやってみましょう
app.setApplicationPreferences(LanguageAndRegion.SIMPLIFIED_CHINESE)
その他の言語はこちらを参照。
http://jongware.mit.edu/idcs6js/pe_LanguageAndRegion.html
全部使えるわけではなく、「THAILAND_THAI」とかだとエラーが出ました。設定ファイルかフォントがないんでしょうね。
最後は
app.setApplicationPreferences (LanguageAndRegion.JAPAN_JAPANESE)
で日本語に戻しましょう。
オワリ
[InDesign]
InDesignスクリプトの基礎的なことを掘り下げてみる:isValidの副作用とか
たとえばInDesignでドキュメントを新規作成して、そこにテキストフレームを1つ作ったとして、
このテキストフレームをスクリプトから取得するにはどんな方法があるでしょうか。
とりあえず
ってドキュメントを取得しておくとして、普通にやるなら
って書きますよね。
テキストフレームはページアイテムでもあるので
としてもいいですね。
また、どのスプレッドかを明確にして
ていうのもアリです。
あるいはまわりくどく
のようにストーリーを経由して取得することもできます。
ちょっとやり方を変えて、ドキュメント上でテキストフレームを選択しておいてから
という手もあります。
このテキストフレームをスクリプトから取得するにはどんな方法があるでしょうか。
とりあえず
var doc = app.activeDocument;
ってドキュメントを取得しておくとして、普通にやるなら
var tf1 = doc.textFrames[0];
って書きますよね。
テキストフレームはページアイテムでもあるので
var tf2 = doc.pageItems[0];
としてもいいですね。
また、どのスプレッドかを明確にして
var tf3 = doc.spreads[0].textFrames[0];
ていうのもアリです。
あるいはまわりくどく
var tf4 = doc.stories[0].textContainers[0];
のようにストーリーを経由して取得することもできます。
ちょっとやり方を変えて、ドキュメント上でテキストフレームを選択しておいてから
var tf5 = doc.selection[0];
という手もあります。
[InDesign]
プレースガンとかいうやつ
プレースガンってアレです。InDesignで配置したい画像を読み込んだらマウスカーソルに抱え込んでるような状態になるやつ。
アレについて最近気づいたり前から気づいてたりした小ネタを3つ紹介します。
プレースガンを読み込んだ後にリンクパネルを開いたり、Ctrlキー押して選択ツールを使ったりすると選択されませんが、そんなときは矢印キーで上→下と押す(一瞬順番を変えて元に戻す)と選択されます。
画像略のやっつけ記事でしたー
アレについて最近気づいたり前から気づいてたりした小ネタを3つ紹介します。
1.Ctrlキー押したら一時的に普通の選択ツールが使える
これは結構知られてそう。画像を配置しようと思ってたフレームがうっかりテキストフレームになってたから選択してフレームの属性を変える、とかいう時に使えます。Macだとcommandキーかなんかでしょう、たぶん。2.矢印キーで順番が変えられる
2つ以上抱えてるときの話ですが、下・右キーが先頭のプレースガンを最後に回す、上・左キーが最後のプレースガンを先頭に回す、ができます。3.リンクパネルで次に配置するやつが選択されている
これ、サムネだけ見てもファイル名ないと何だか分からんぞというときに超便利です。プレースガンを読み込んだ後にリンクパネルを開いたり、Ctrlキー押して選択ツールを使ったりすると選択されませんが、そんなときは矢印キーで上→下と押す(一瞬順番を変えて元に戻す)と選択されます。
画像略のやっつけ記事でしたー
プロフィール
kawamoto_α
(あるふぁ(仮))
InDesignで新聞組版のようなことをしています。
ツイッタ
※ブラウザによっては当ブログからDLしたzipファイルが拡張子なしになることがあるようですが、.zipを補って開いてください。
イラレ用トーンカーブスクリプト(¥1500)
クロソイド式角丸長方形スクリプト(¥500)
Illustrator用
InDesign用
イラレスクリプトをキーボードショートカットで実行するやつ(Win用)
最近の記事
(02/17)
(01/12)
(01/06)
(12/24)
(12/03)
(10/08)
(10/06)
(09/07)
(08/04)
(06/24)
