[InDesign]
特定のマスターページアイテムがオーバーライドされてるページを見つけるスクリプト
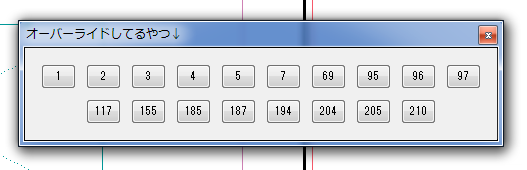
マスターページ上でアイテムを一つ選択して実行すると、そのアイテムがオーバーライドされているページを探して、見つかったページの番号のボタンが並んだパレットを作ります。ボタンを押すとそのページに飛ぶというしくみです。

※マスターのマスターまでは考慮してません。つまりAマスターを元にBマスターを作り、Bマスターを元にページを作ってAマスター上のアイテムをオーバーライドした場合、これを見つけることはできません。(実装が困難なわけではなく、単なる手抜きです)
お~まちさんに便利なプロパティを教えていただいたので思いのほかシンプルに書けました。ありがとうございました~。
※マスターのマスターまでは考慮してません。つまりAマスターを元にBマスターを作り、Bマスターを元にページを作ってAマスター上のアイテムをオーバーライドした場合、これを見つけることはできません。(実装が困難なわけではなく、単なる手抜きです)
#targetengine "masteroverridecheck"
var lay = app.layoutWindows[0];
var doc = lay.parent;
var sel = lay.selection;
if (sel.length != 1 || sel[0].parent.constructor.name != "MasterSpread") {
alert("マスターページアイテムを一つ選択してください");
exit();
}
var msp = sel[0].parent;
var side = sel[0].parentPage.side;
var pages = doc.pages;
var arr = [];
PLoop: for (var i = 0; i < pages.length; i++) {
if (pages[i].side != side || pages[i].appliedMaster!=msp) continue;
var ms = pages[i].masterPageItems
for (var j = 0; j < ms.length; j++) {
if (ms[j] == sel[0]) continue PLoop;
}
arr.push(pages[i].name)
}
if (arr.length == 0) {
alert("オーバーライドしているものはなかった…");
exit();
}
var w0 = new Window("palette", "オーバーライドしてるやつ↓")
w0.spacing = 10
for (var i = 0; i < arr.length; i++) {
if (i % 10 == 0) var g0 = w0.add("group");
var bz = g0.add("button", [0, 0, 35, 25], arr[i])
bz.onClick = ddv(arr[i])
}
w0.show();
function ddv(s) {
return function() {
lay.activePage = pages.itemByName(s)
}
}
お~まちさんに便利なプロパティを教えていただいたので思いのほかシンプルに書けました。ありがとうございました~。
PR
コメント
プロフィール
kawamoto_α
(あるふぁ(仮))
InDesignで新聞組版のようなことをしています。
ツイッタ
※ブラウザによっては当ブログからDLしたzipファイルが拡張子なしになることがあるようですが、.zipを補って開いてください。
イラレ用トーンカーブスクリプト(¥1500)
クロソイド式角丸長方形スクリプト(¥500)
Illustrator用
InDesign用
イラレスクリプトをキーボードショートカットで実行するやつ(Win用)
最近の記事
(02/17)
(01/12)
(01/06)
(12/24)
(12/03)
(10/08)
(10/06)
(09/07)
(08/04)
(06/24)
