[イラレ]
立体ぽくするスクリプトを公開しました
イラレのパスを、斜めに押し出したような立体ぽくするスクリプトです。
文字に対して使う場合、パスのアウトライン化が必要です。
アピアランスの3D効果をはじめ、似たような表現ができるいろいろなアピアランス技・ブレンド技がありますが、主な特徴は
・構造がシンプルなパスになってる
・陰影がグラデーションを使っていてなめらか
・角から斜めの線が引かれる
などです。
BOOTHで700円で販売しています。
詳しくはこちらへ。
PR
[イラレ]
イラレでサインカーブの描き方
サインカーブ、正弦波などと呼ばれる、三角関数sinのグラフをIllustratorで簡単に描く方法です。
使う機能はアピアランスの『ジグザグ』とブレンドで、どちらもかなり昔のバージョンからあると思うので、古いイラレでも使えます。
①同じ長さの直線を2本用意します
②直線にジグザグの効果をかけます
「大きさ」は適当に。
「折返し」も適当でいいんですが、サインカーブの1周期分を作るなら3以上が必要です。
2本の直線のうち一方は「直線的に」もう一方は「滑らかに」にします。
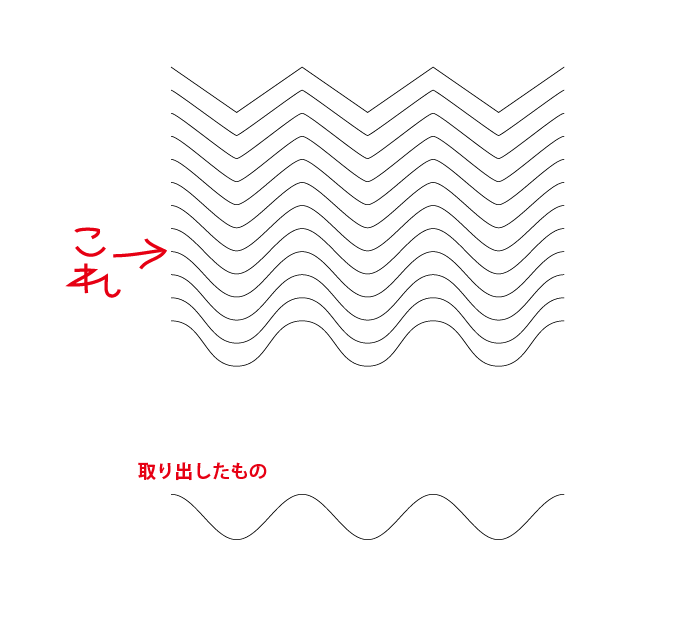
③アピアランスを分割
④ブレンドを作成し、ブレンドオプションでステップ数を10にします
⑤ブレンドを拡張し、グループ解除します。
⑥滑らかな方から4番目がサインカーブ(近似)になります

※「オブジェクト>パス>アンカーポイントの追加」をやっておくと、sin(x)=0のところにポイントができて扱いやすくなります。
アンカーポイント少ないし、かなり大雑把に作ってるようですが、
これ、意外なほど精度の高い近似になっているのです。
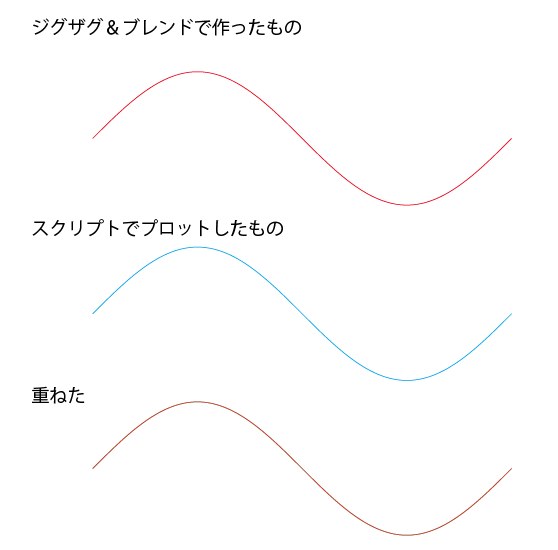
ためしに、1周期分を縦2:横2πの比率に変形して、
スクリプトでsin関数を厳密にプロットしたものと比較してみましょう。

このサイズのスクショでは全く違いが見えないレベルで一致しています。
pdfで拡大してもごくわずかに青がはみ出してるのが見える程度です。
実用上は十分すぎる精度じゃないでしょうか。
オワリ
・放物線の描き方
使う機能はアピアランスの『ジグザグ』とブレンドで、どちらもかなり昔のバージョンからあると思うので、古いイラレでも使えます。
①同じ長さの直線を2本用意します
②直線にジグザグの効果をかけます
「大きさ」は適当に。
「折返し」も適当でいいんですが、サインカーブの1周期分を作るなら3以上が必要です。
2本の直線のうち一方は「直線的に」もう一方は「滑らかに」にします。
③アピアランスを分割
④ブレンドを作成し、ブレンドオプションでステップ数を10にします
⑤ブレンドを拡張し、グループ解除します。
⑥滑らかな方から4番目がサインカーブ(近似)になります
※「オブジェクト>パス>アンカーポイントの追加」をやっておくと、sin(x)=0のところにポイントができて扱いやすくなります。
アンカーポイント少ないし、かなり大雑把に作ってるようですが、
これ、意外なほど精度の高い近似になっているのです。
ためしに、1周期分を縦2:横2πの比率に変形して、
スクリプトでsin関数を厳密にプロットしたものと比較してみましょう。
このサイズのスクショでは全く違いが見えないレベルで一致しています。
pdfで拡大してもごくわずかに青がはみ出してるのが見える程度です。
実用上は十分すぎる精度じゃないでしょうか。
オワリ
関数の描き方シリーズ
・双曲線(反比例のグラフ)の描き方・放物線の描き方
[イラレ]
イラレ文字組みは実はすごく高度なカスタマイズができるという話
イラレでは、段落パネルで『文字組み』が『なし』のときは、そのまま欧文と同じコンポーザーで文字組みされます。
『なし』以外の、『約物半角』とか『行末約物半角』とかを選んだときには、日本語組版独自の機能が働きます。
その日本語組版独自の機能とは次の2つです。
①全角約物を半角にする。
(参考:ものかの先生「文字組みアキ量設定の大前提」)
②文字組みアキ量設定に従って文字間のアキを作る。
文字組みアキ量設定には各文字クラス間のアキが定義されています。文字クラスというのは『読点類』とか『始め括弧類』とかいうアレです。文字をいくつかのグループに分けたものです。したがって、文字組みアキ量設定から文字間のアキを決めるには「どの文字がどの文字クラスに分類されているか」というデータが必要です。
また、①を行うためには、「どの文字をどうやって半角にするか」というデータが必要です。「'。'は右側半分を削る」とか、「'・'は左側25%と右側25%を削る」とかです。
まとめると、①②を行うためには次の3つのデータが必要ということになります。
(a)全角約物とみなす文字と、それを半角にする詰め方のリスト
(b)文字クラスの分類リスト
(c)文字組みアキ量設定
でーー、タイトルの話なんですが、
InDesignではこのうち(c)しかいじれないのに対し、
イラレでは(a)~(c)の3つすべてをいじることができるのです。すごいね!
『なし』以外の、『約物半角』とか『行末約物半角』とかを選んだときには、日本語組版独自の機能が働きます。
その日本語組版独自の機能とは次の2つです。
①全角約物を半角にする。
(参考:ものかの先生「文字組みアキ量設定の大前提」)
②文字組みアキ量設定に従って文字間のアキを作る。
文字組みアキ量設定には各文字クラス間のアキが定義されています。文字クラスというのは『読点類』とか『始め括弧類』とかいうアレです。文字をいくつかのグループに分けたものです。したがって、文字組みアキ量設定から文字間のアキを決めるには「どの文字がどの文字クラスに分類されているか」というデータが必要です。
また、①を行うためには、「どの文字をどうやって半角にするか」というデータが必要です。「'。'は右側半分を削る」とか、「'・'は左側25%と右側25%を削る」とかです。
まとめると、①②を行うためには次の3つのデータが必要ということになります。
(a)全角約物とみなす文字と、それを半角にする詰め方のリスト
(b)文字クラスの分類リスト
(c)文字組みアキ量設定
でーー、タイトルの話なんですが、
InDesignではこのうち(c)しかいじれないのに対し、
イラレでは(a)~(c)の3つすべてをいじることができるのです。すごいね!
[ExtendScript]
BridgeTalkとエンジンの話
BridgeTalkではbodyに実行したいスクリプトのコードを文字列で入れるのですが、これがあまり長くなると読みにくいし、できれば関数呼び出し1つだけですっきりすませたいって思うかもしれません。
たとえば、イラレでこんなスクリプトを実行してみましょう。
(※イラレではScriptUIの面倒な仕様により、イラレからイラレ(自分自身)へBridgeTalkを送る必要がある場合があります)
「ふぐ」がアラートされたら成功ですが、これメニューの『その他のスクリプト』から実行するとうまくいきません。
ESTKやSPAi、Sppyなどから実行するとちゃんと動きます。
そして1度ESTKやSPAiなどで実行した後なら、『その他のスクリプト』から実行から実行しても動くようになります。
この現象は実行エンジンに関係しています。
エンジンについては前にまとめたんですけど、
えー、なんか読み返してみるとすごい分かりづらいですが、
イラレで『その他のスクリプト』から実行すると、#targetengineが無い場合、transientというエンジンで実行されます。
一方BridgeTalkで受け取ったコードはmainエンジンで実行されるため、その齟齬によりうまく動かないわけです。
これをどうにかするには
①mainエンジンで関数fを定義する
②BridgeTalkで受け取ったコードをtransientエンジンで動かす。
の2つが考えられます。
しかし②はダメなんです。なぜならtransientエンジンは変数が使い捨てで、実行後に関数fが保持されないからです。
なので①を採用します。1行目でtargetengineを指定するだけです。
では同じことをInDesignでやってみましょう。
これ、動きません。
なぜかというと、InDesignでは逆にmainが変数使い捨てのエンジンだからです。
InDesignで関数fを保持するためにはmain以外のエンジンを指定します。
上に書いた①②で言えば、今度は①がダメなので②を採用することになります。
targetのところでアプリ名に続いて#エンジン名を指定することで、そのエンジン上でBridgeTalkを動かすことができます。(InDesign以外でこれがまともに使えるアプリがあるのか分かりませんが…)
オワリ
たとえば、イラレでこんなスクリプトを実行してみましょう。
(※イラレではScriptUIの面倒な仕様により、イラレからイラレ(自分自身)へBridgeTalkを送る必要がある場合があります)
function f(s){
alert(s);
}
var bt=new BridgeTalk;
bt.body="f("+"\"ふぐ\""+");"
bt.target="illustrator";
bt.send();
「ふぐ」がアラートされたら成功ですが、これメニューの『その他のスクリプト』から実行するとうまくいきません。
ESTKやSPAi、Sppyなどから実行するとちゃんと動きます。
そして1度ESTKやSPAiなどで実行した後なら、『その他のスクリプト』から実行から実行しても動くようになります。
この現象は実行エンジンに関係しています。
エンジンについては前にまとめたんですけど、
えー、なんか読み返してみるとすごい分かりづらいですが、
イラレで『その他のスクリプト』から実行すると、#targetengineが無い場合、transientというエンジンで実行されます。
一方BridgeTalkで受け取ったコードはmainエンジンで実行されるため、その齟齬によりうまく動かないわけです。
これをどうにかするには
①mainエンジンで関数fを定義する
②BridgeTalkで受け取ったコードをtransientエンジンで動かす。
の2つが考えられます。
しかし②はダメなんです。なぜならtransientエンジンは変数が使い捨てで、実行後に関数fが保持されないからです。
なので①を採用します。1行目でtargetengineを指定するだけです。
#targetengine main
function f(s){
alert(s);
}
var bt=new BridgeTalk;
bt.body="f("+"\"ふぐ\""+");"
bt.target="illustrator";
bt.send();
では同じことをInDesignでやってみましょう。
#targetengine main
function f(s){
alert(s);
}
var bt=new BridgeTalk;
bt.body="f("+"\"ふぐ\""+");"
bt.target="indesign";
bt.send();
これ、動きません。
なぜかというと、InDesignでは逆にmainが変数使い捨てのエンジンだからです。
InDesignで関数fを保持するためにはmain以外のエンジンを指定します。
上に書いた①②で言えば、今度は①がダメなので②を採用することになります。
//@targetengine hoge
function f(s){
alert(s);
}
var bt=new BridgeTalk;
bt.body="f("+"\"ふぐ\""+");"
bt.target="indesign#hoge";
bt.send();targetのところでアプリ名に続いて#エンジン名を指定することで、そのエンジン上でBridgeTalkを動かすことができます。(InDesign以外でこれがまともに使えるアプリがあるのか分かりませんが…)
オワリ
プロフィール
kawamoto_α
(あるふぁ(仮))
InDesignで新聞組版のようなことをしています。
ツイッタ
※ブラウザによっては当ブログからDLしたzipファイルが拡張子なしになることがあるようですが、.zipを補って開いてください。
イラレ用トーンカーブスクリプト(¥1500)
クロソイド式角丸長方形スクリプト(¥500)
Illustrator用
InDesign用
イラレスクリプトをキーボードショートカットで実行するやつ(Win用)
最近の記事
(02/17)
(01/12)
(01/06)
(12/24)
(12/03)
(10/08)
(10/06)
(09/07)
(08/04)
(06/24)
